Back
Real Estate
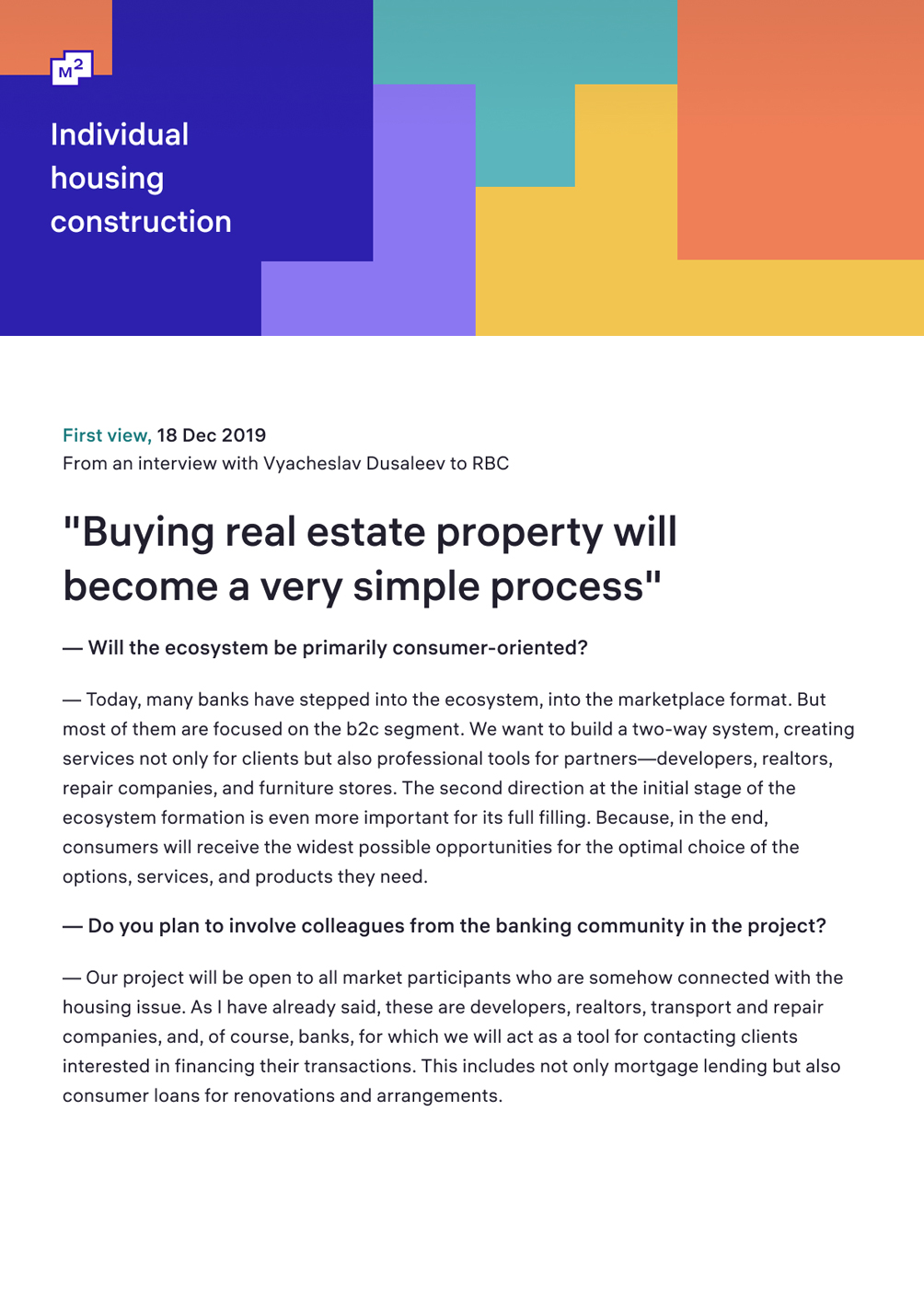
Services of The Housing Ecosystem Square Meter
Role
Design Lead
Back
Real Estate
Role
Design Lead
Square Meter is a real estate ecosystem. This site is where you can find a suitable apartment to buy or rent; take out a mortgage; buy or sell property online; order legal checks, get consultations, make repairs, and so on. This service connects people, banks, realtors, lawyers, agents, and developers.
There are several sources of income, such as paid promotions or banners and fees for services such as property due diligence and verification. Still, the primary sources of income are from Mortgage Broker and Online Deal services.
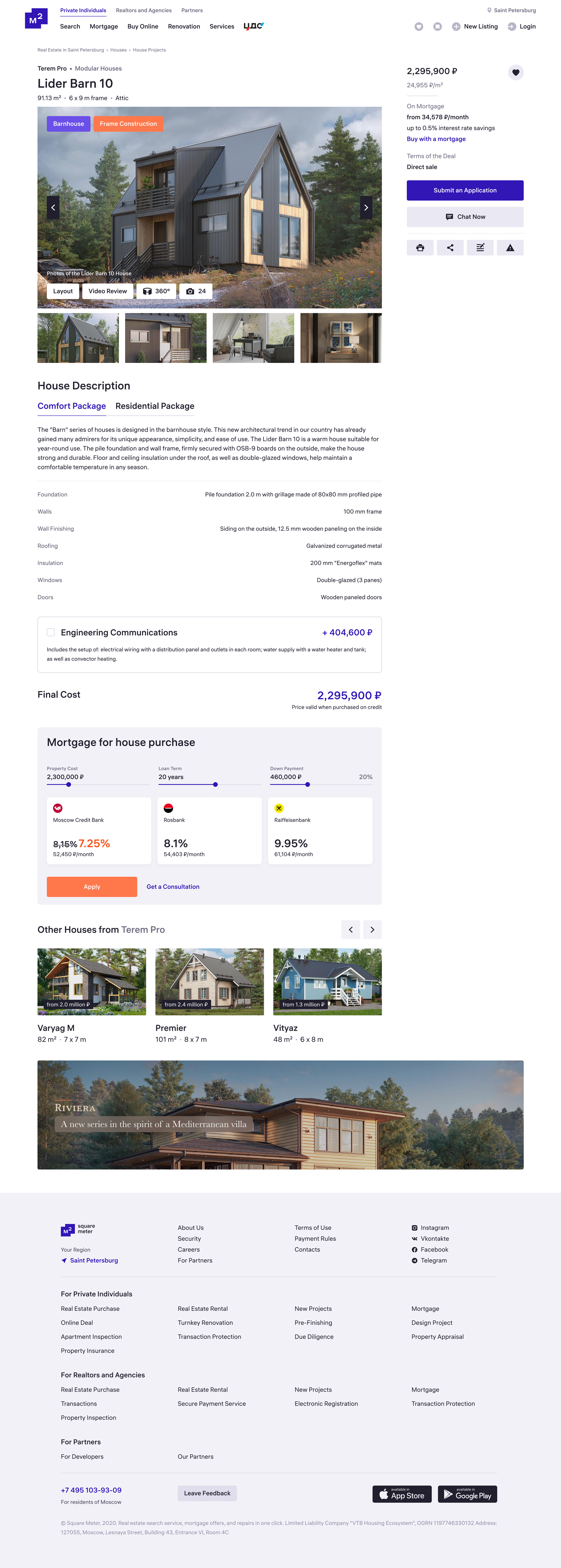
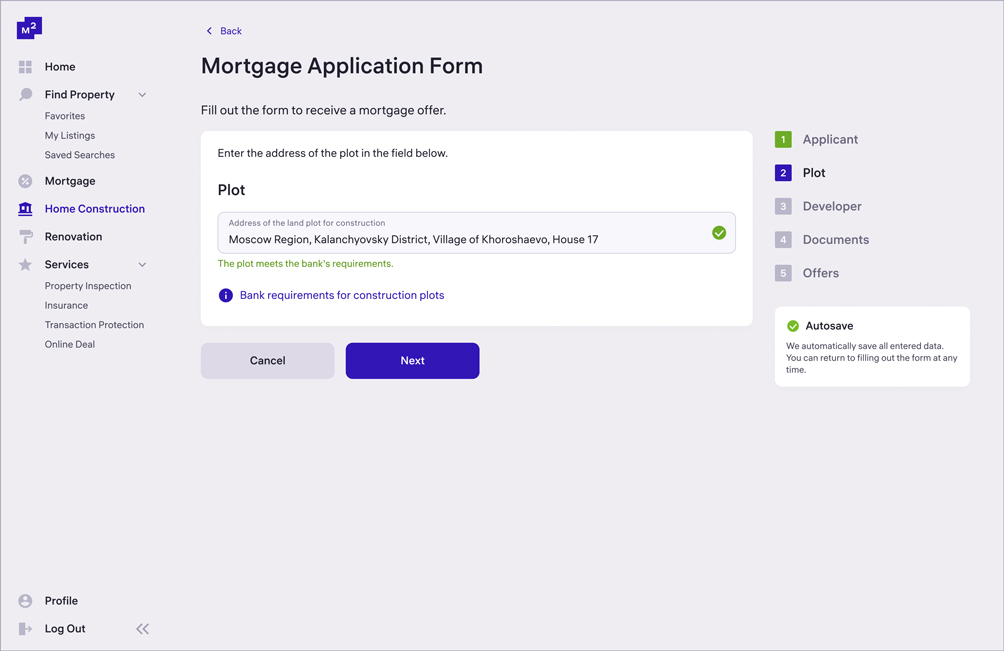
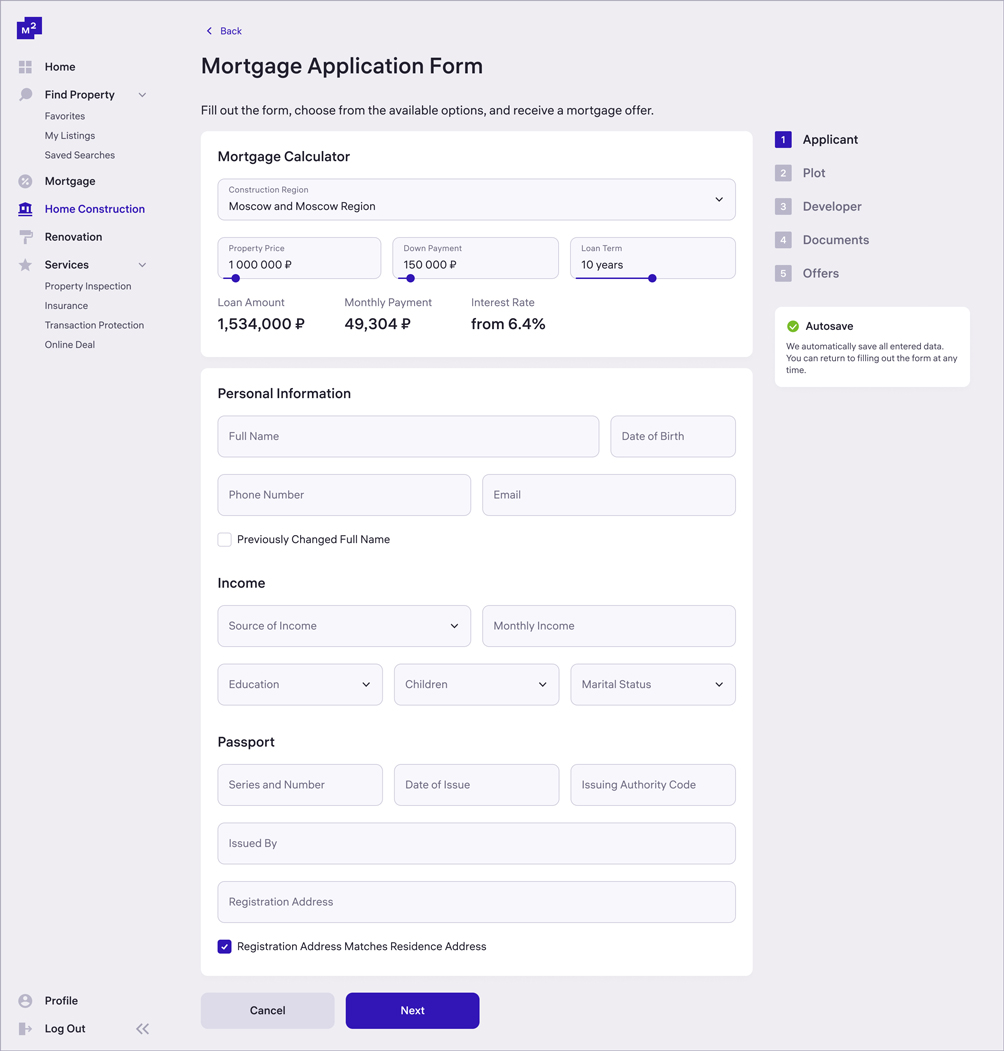
The Mortgage Broker helps the user to choose the most favorable mortgage online. It looks like this: first, you found a suitable property in our classified. The property card includes a mortgage section showing whether the property is eligible for a mortgage, and if so, which banks offer, and their approximate interest rates. Then, you fill out an application for a mortgage. According to the property characteristics and your data, banks provide you with their lending terms from which you choose the best offer. This is more convenient than submitting applications separately to each bank.
Additionally, we save the client’s data by filling out the application once so they don’t have to fill it out again. For all other properties, we then display more accurate mortgage rates. This helps the homebuyer find the best balance between their desired property and an affordable loan amount. Another plus of our service for users is that, with the help of our mediation, it is easier for a bank and a developer to create special offers for individual clients. In the end, the bank pays us a small commission for each concluded mortgage.
An Online Deal involves the purchase or sale of a property online. In a face-to-face format, a transaction, particularly the purchase of a new building, typically requires an average of five personal visits and takes about 18 days. Firstly, this process is lengthy, and secondly, it is challenging—most people cannot manage it without the help of a consultant. The online format is faster and safer for the client and reduces operating costs for partners. An online deal incurs a fixed fee that the client pays us.

Company financials: $9.6 million in revenue and $2.7 million in profit for 2021
(year 3 of the company).
The company is three years old; revenue growth began in the spring of 2019 after launching its top products: the Mortgage Broker and the Online Deal. In 2021, the company became profitable but had not yet fully recouped its initial investment. Additionally, the market for online deals and mortgages is still in the growth stage—the state registry started providing online registration services only three years ago. However, not all banks and developers have automated processes and created APIs for integration, and people still do not fully trust the online format. Therefore, the company’s financial goals are based on the continued growth of all indicators, both in the quantity and quality of services, with the design department playing a crucial role in this growth.

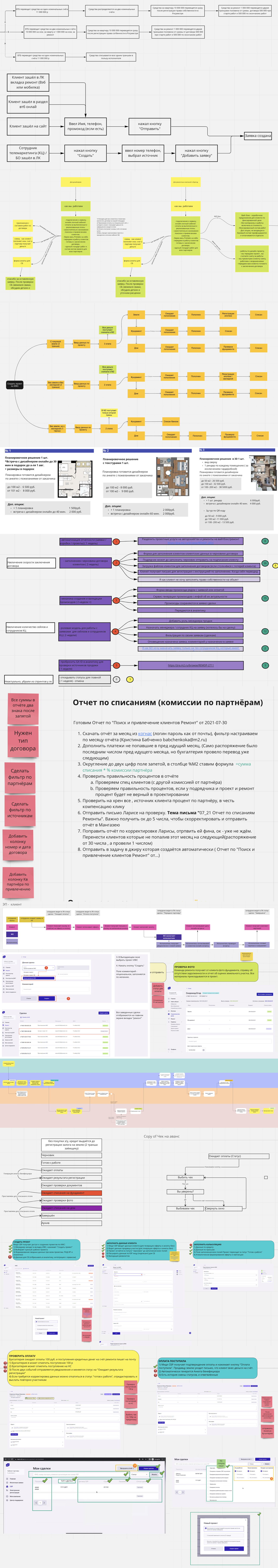
Company Services.
At the beginning of my work on a personal account, it was necessary to determine the metrics that would measure the effectiveness of the work and provide feedback for the best design solutions. Purely financial tasks, such as increasing the profit of online deals, aren’t accurate design goals since profit depends not only on the client’s experience but can also grow due to favorable mortgage rates, even if the service itself is flawed. Therefore, to avoid making erroneous decisions, it is necessary to correctly determine the metrics and goals of product design.

End-to-end analytics scheme at M2.
The company collects sufficient information for analysis. From this, the following metrics have been extracted:
Target Action Conversion: Clients begin their journey into a deal after performing a target action, which can occur through a banner, block, widget, etc. Therefore, the performance of these elements can be compared by testing them against each other and choosing the best one, which will improve conversion without worsening the bounce rate.
Deal Time: We know the average deal time and the time the user spends at each stage. Based on these data, we can formulate hypotheses to improve the scenario.
Bounce Rate: We know how many users start to make a deal but do not complete it. They may abandon the process for reasons unrelated to design, but this indicator should also be considered.
Some indicators could be improved based on feedback from our customer support team and users.

Most products have a status model showing each step the client takes. The status model analysis is a powerful decision-making tool.
Gradually, we researched all user paths in a personal account. Because we provide pretty common services, there were no problems finding respondents: we found people with face-to-face deal experience, online deal experience, and no experience. Additionally, we supervised the entire process of obtaining services for new clients.
Some of our searches from team Miro boards.
Thanks to the audit, a large number of errors were identified. Here, I would like to highlight the excellent work of our research leader, Katya Kibireva and her constant commitment to identifying issues. She led many full sessions for our flagship products, through which we discovered many valuable insights.
Let’s consider creating a new product—a property repair service within the M2 ecosystem called "Renovation Online." The service would act as an intermediary between repair companies and their customers. During the research phase, I studied the repair market. I spoke with clients and contractors, including people renovating their apartments and businessmen with multiple properties undergoing simultaneous renovations.
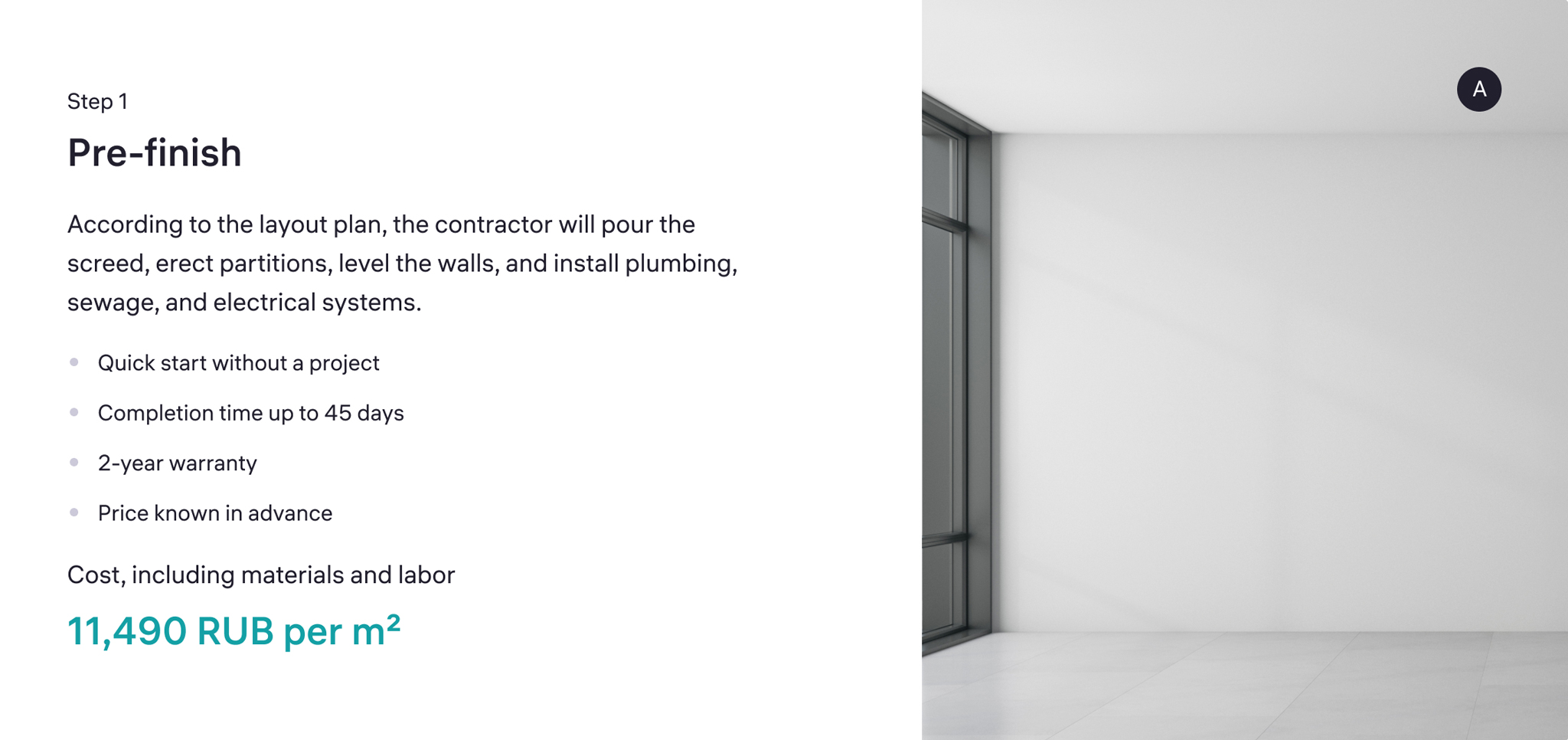
We determined the complete physical process of a repair: measurements, budgeting, contract preparation, invoicing, and payment. We considered details such as delays, penalties, and adding or removing clauses in supplementary contracts. All of this eventually had to be transferred to a digital format.
After a series of in-depth interviews, a new product value proposition was formed:
Benefit for the client: The solution addresses the main headaches of repairs, such as avoiding delays, cost overruns, and the need to manage different contractors.
Benefits for repair companies include a stable flow of customers and a standardized process that is more convenient to manage.
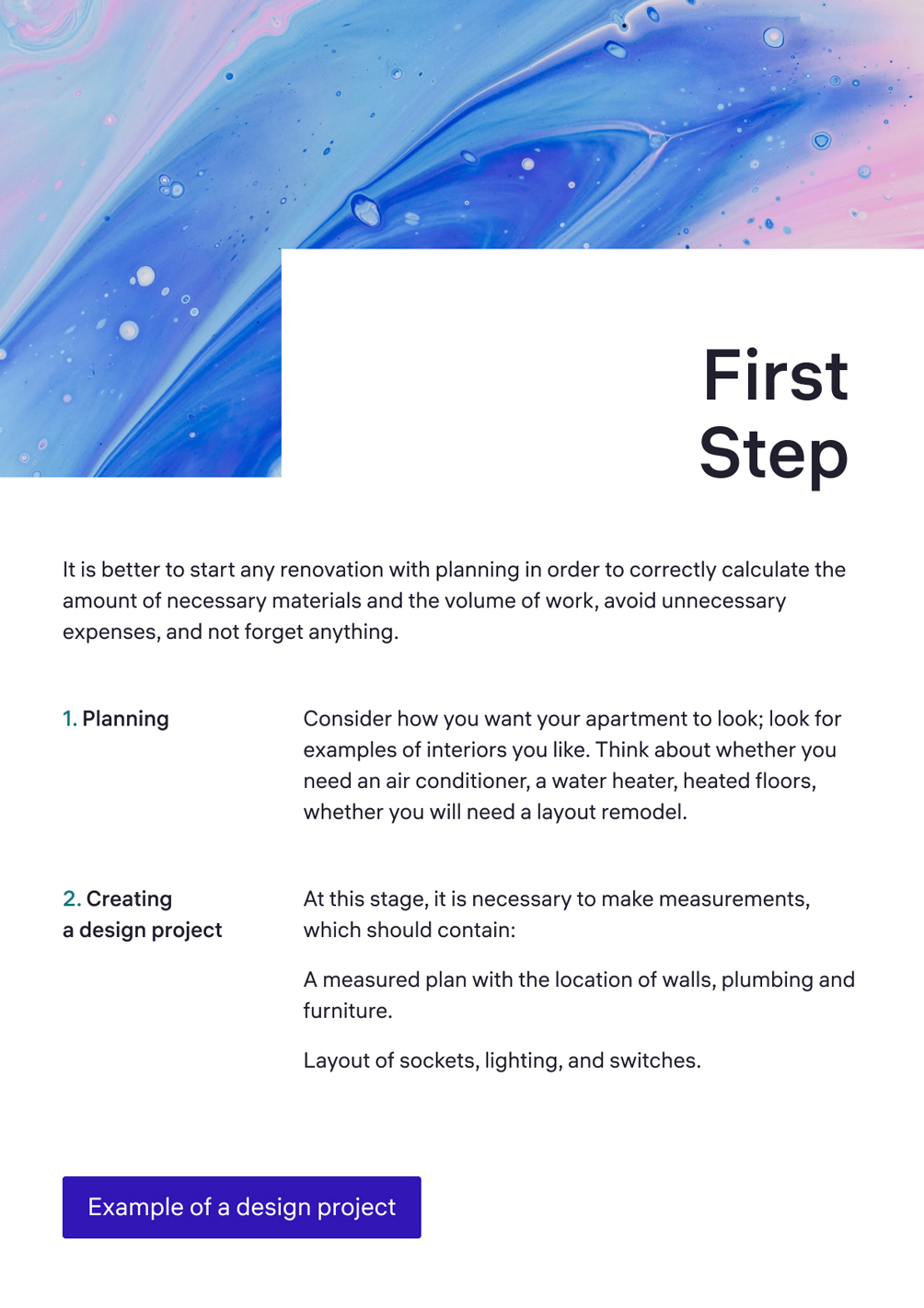
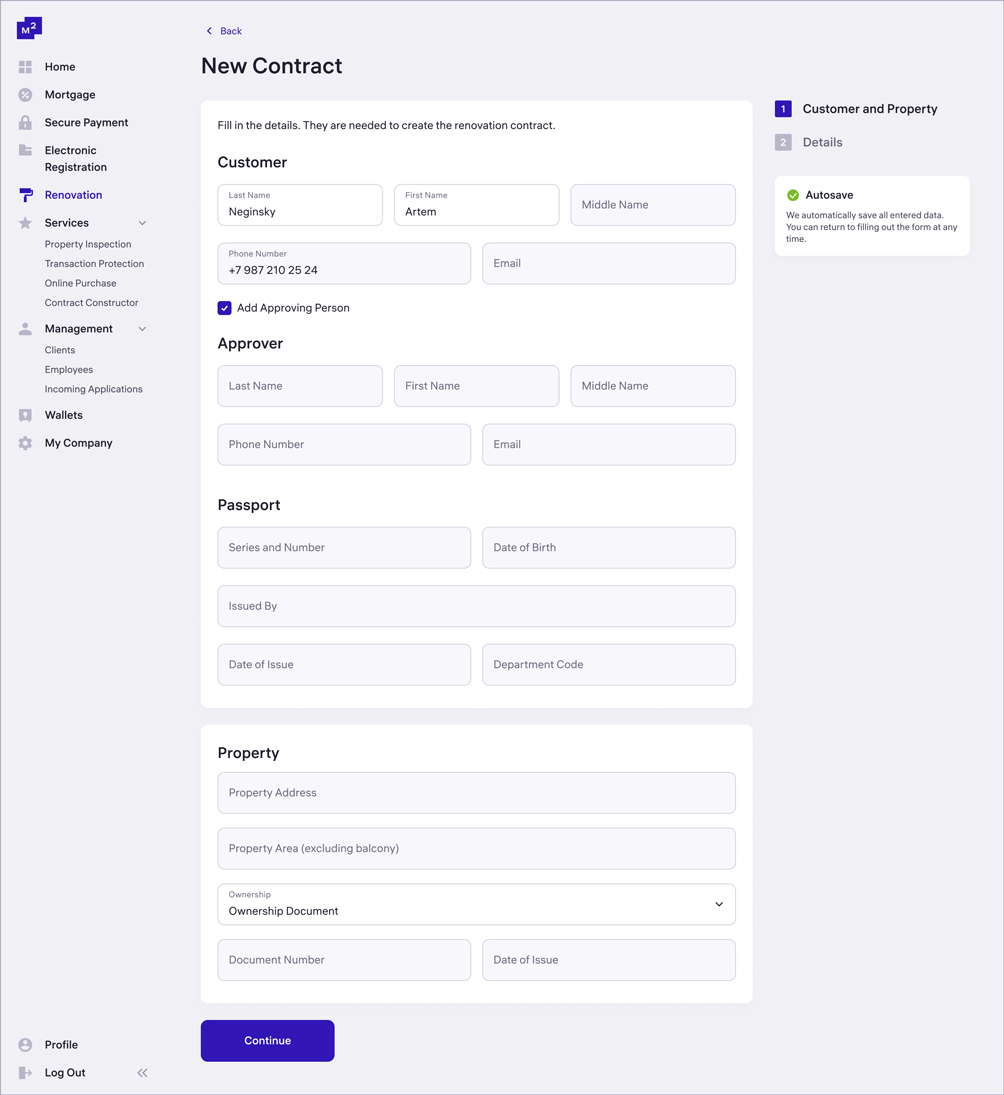
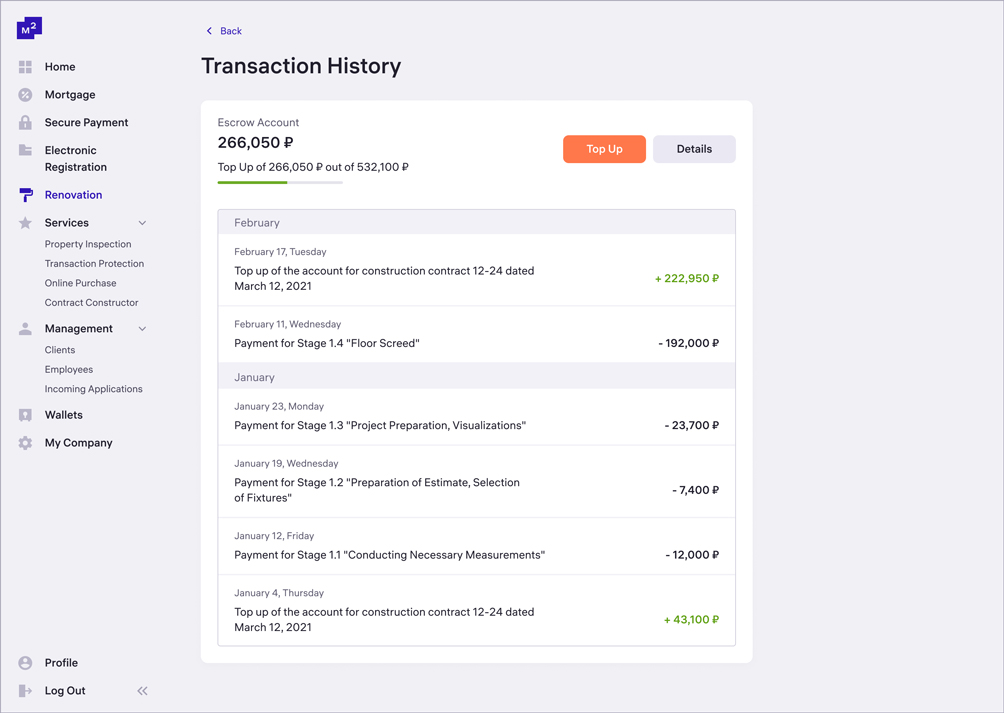
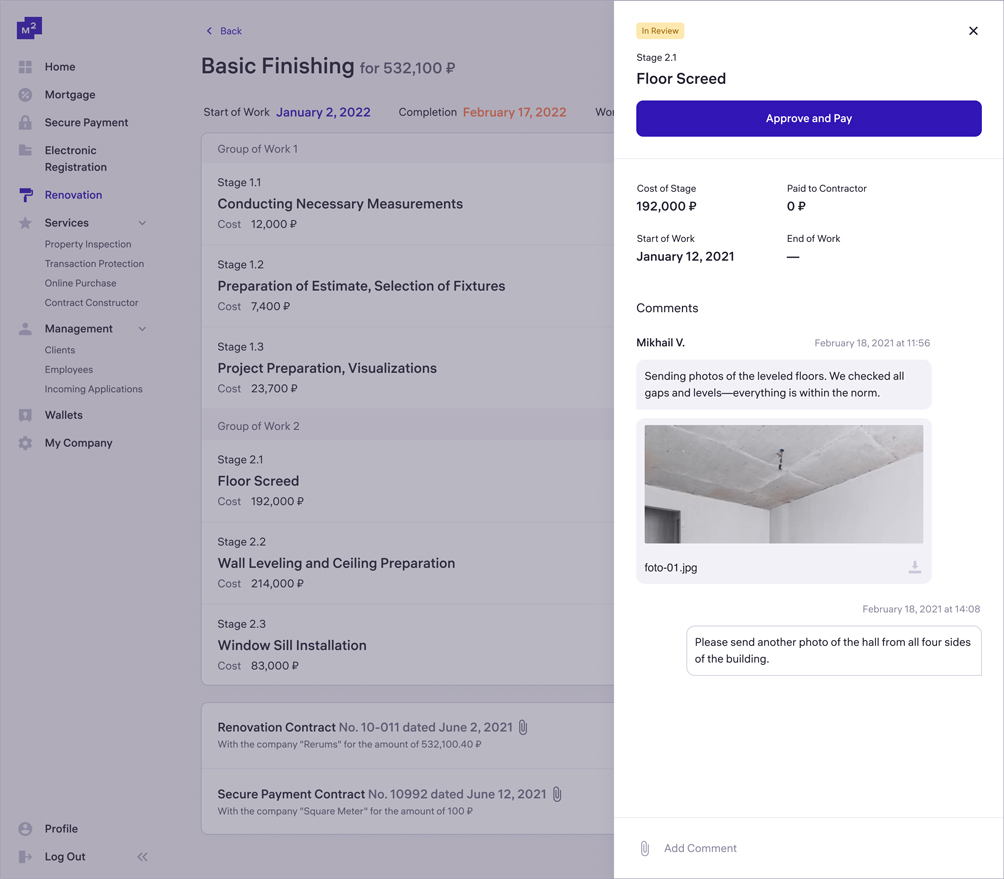
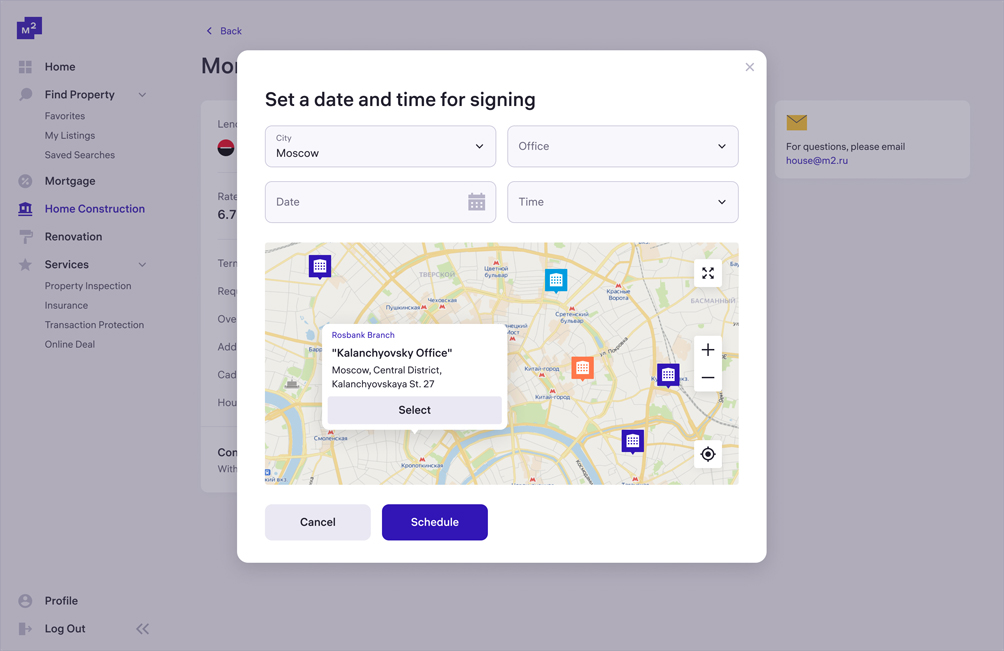
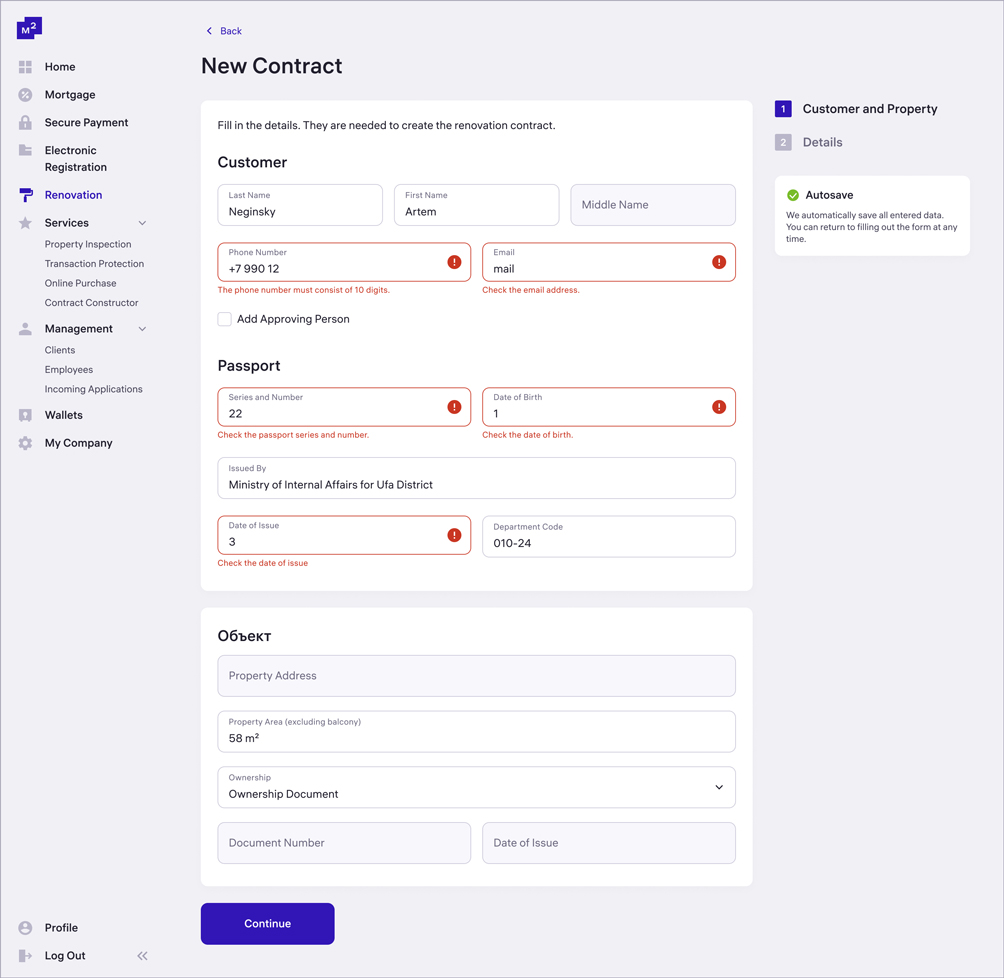
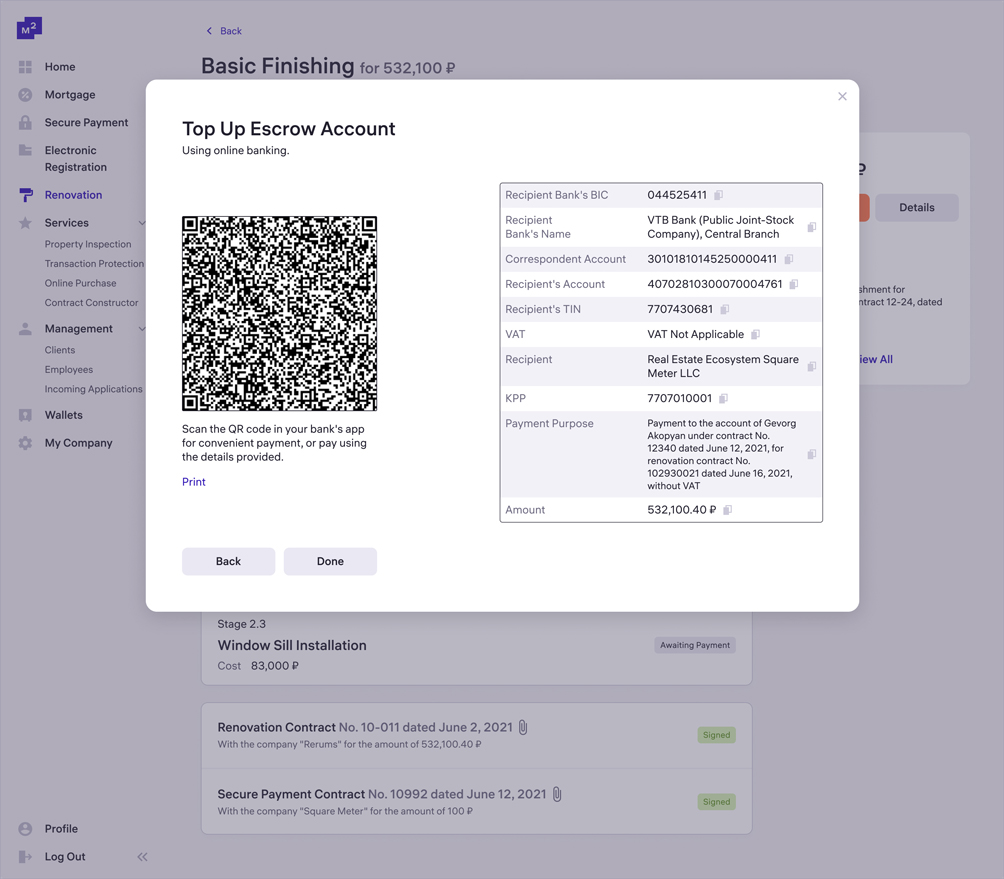
When choosing a repair organization, the client can fill out a form to receive a detailed preliminary estimate. The estimate is then agreed upon with the contractor on-site, after which a repair contract is created outlining all stages and costs. The contract is signed digitally, and its project appears in the client’s personal account. The client funds the account, and the money is held in escrow and sent to the contractor only after the client confirms the work has been completed.
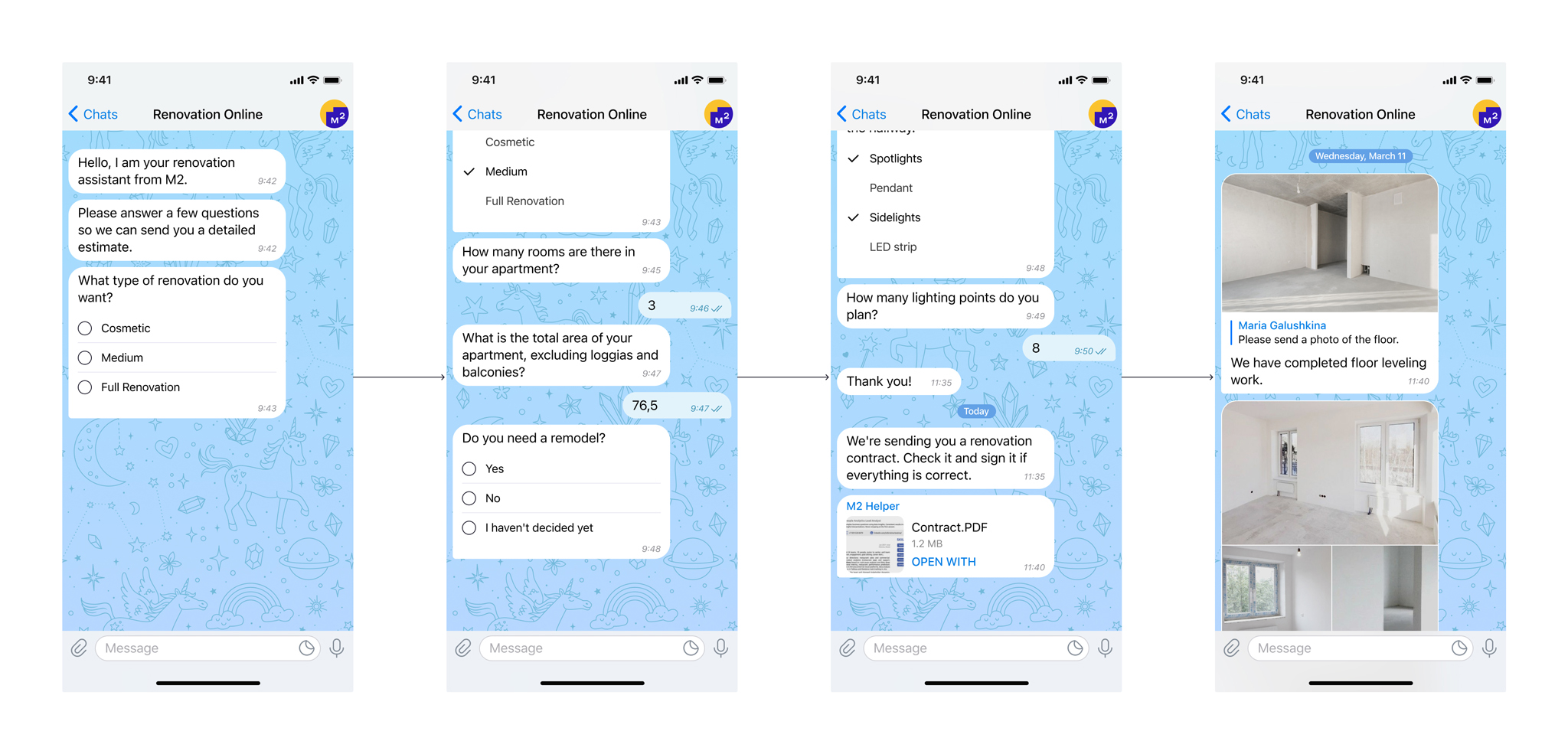
The first option was a chatbot. The bot acts as an ideal foreman, informing the client of what needs to be done—filling out a questionnaire, signing a contract, sending photos of the work done, and requesting account replenishment.
First version: The Renovation Chatbot.
Initially, this model performed excellently, and the first testing was successful. However, the interface became more complicated: we needed to find space for the contract, the widget of the funds, and the estimate questionnaire. These elements are necessary because users want to see the contract and spending history. I tried adding blocks as pinned messages or placing them on the main page.
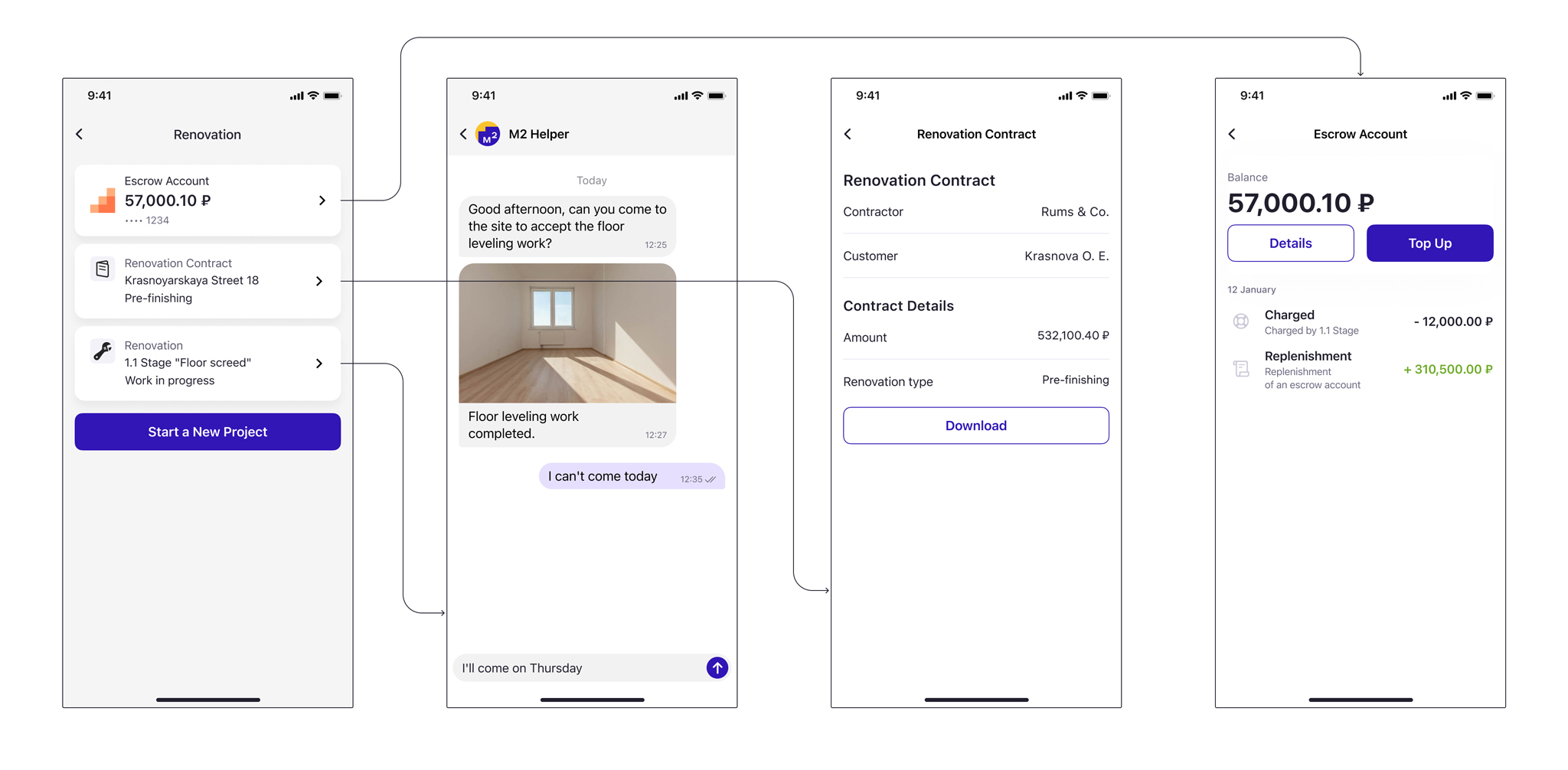
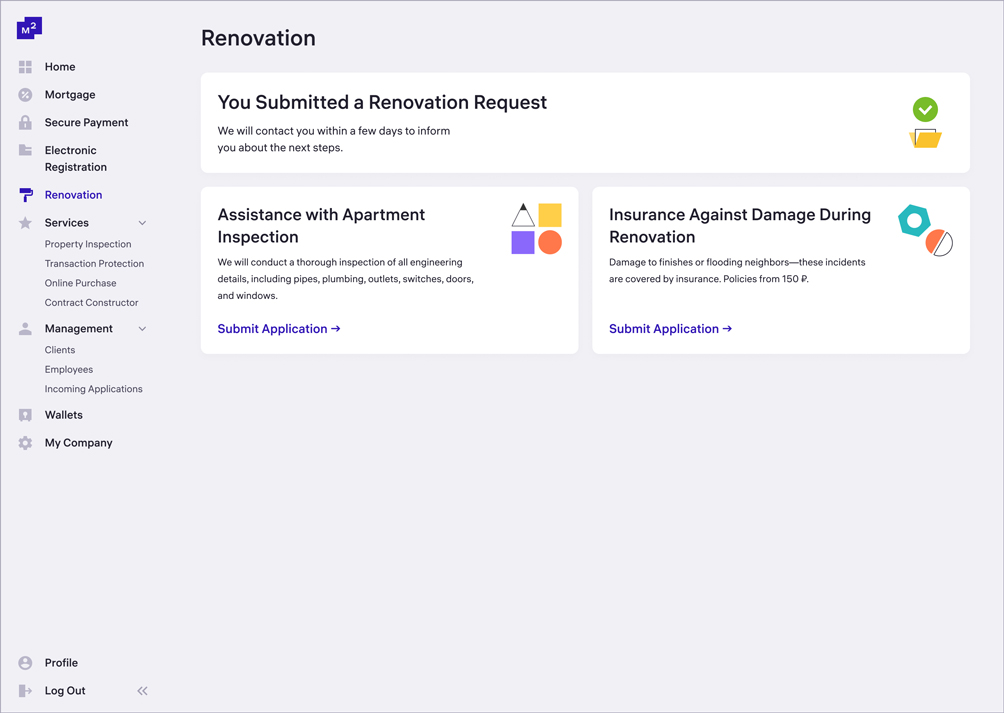
The second version includes the main page with links to the chat, contract, and funds account.
During the testing of the second version, issues arose. While users had no problems with individual tasks—responding in the chat or replenishing the account—they struggled to follow the process from start to finish without trouble. They had to leave an application for a contract first and then replenish the account, but it wasn’t obvious.
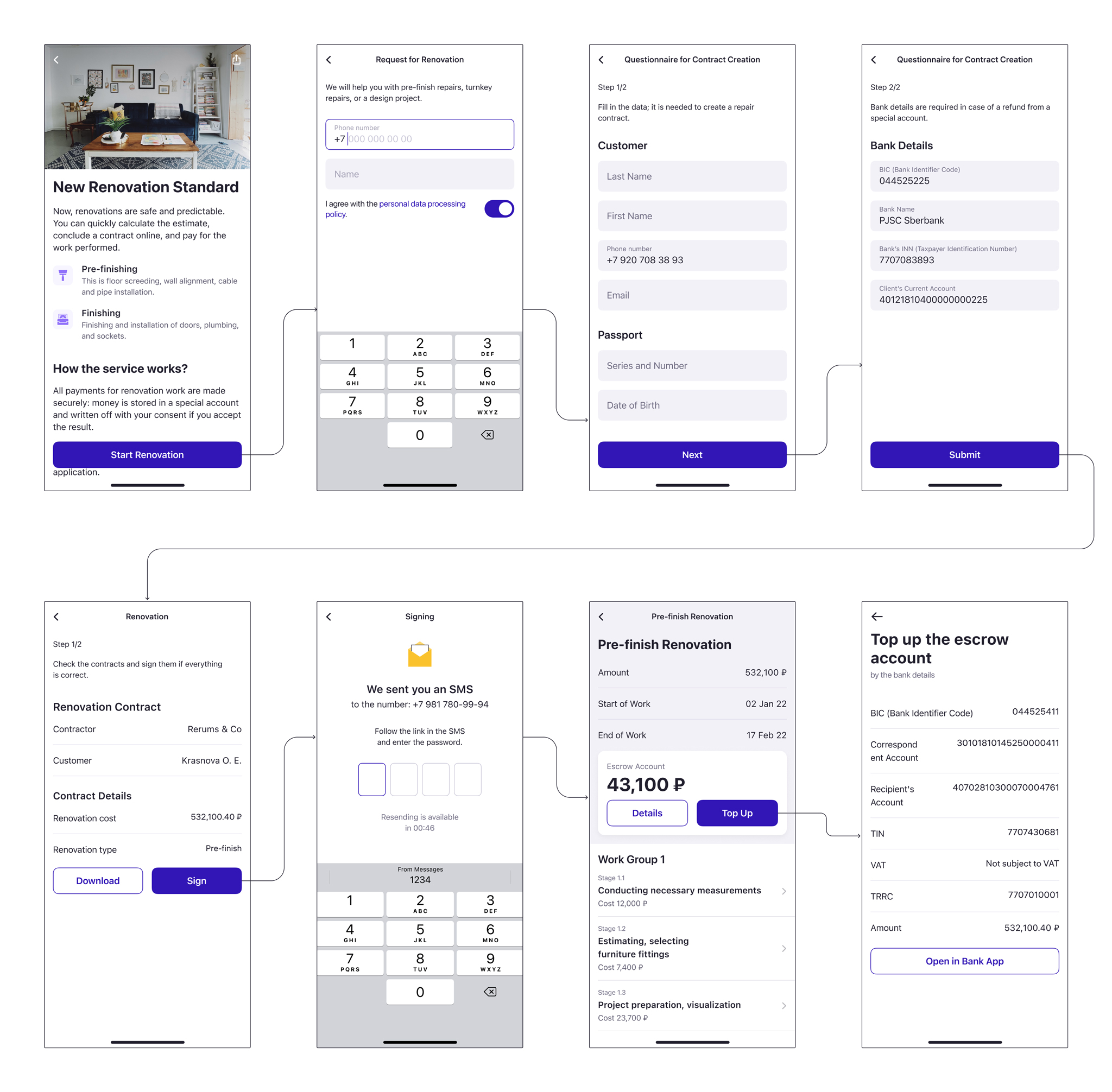
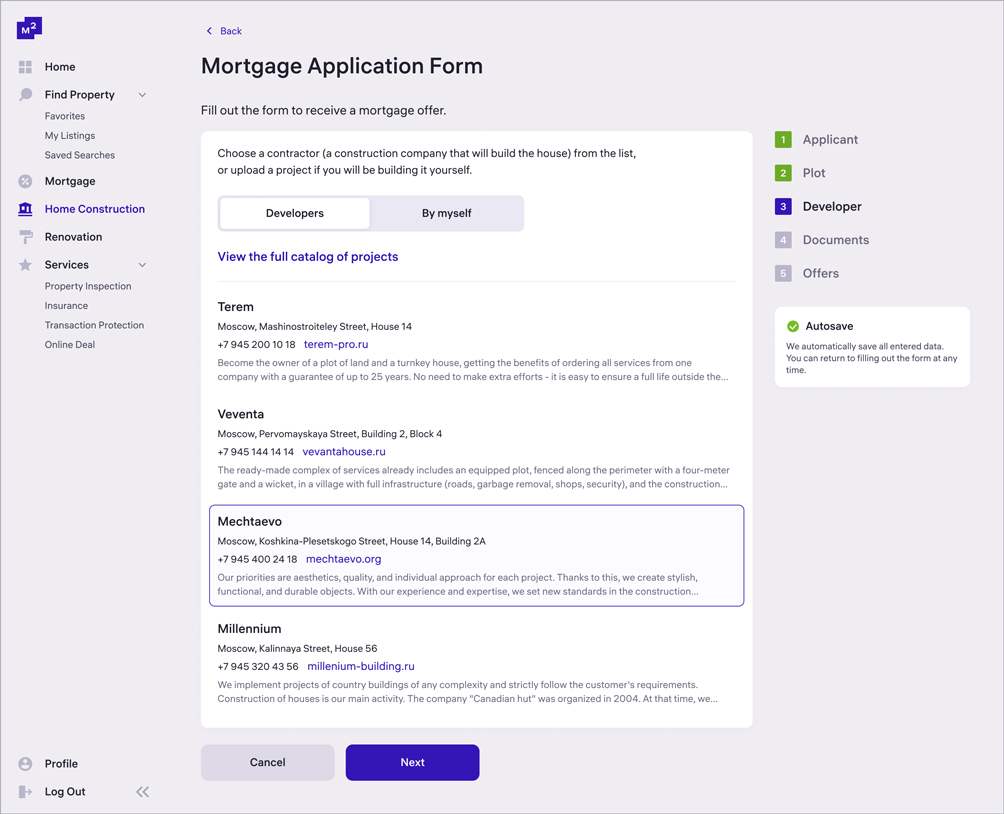
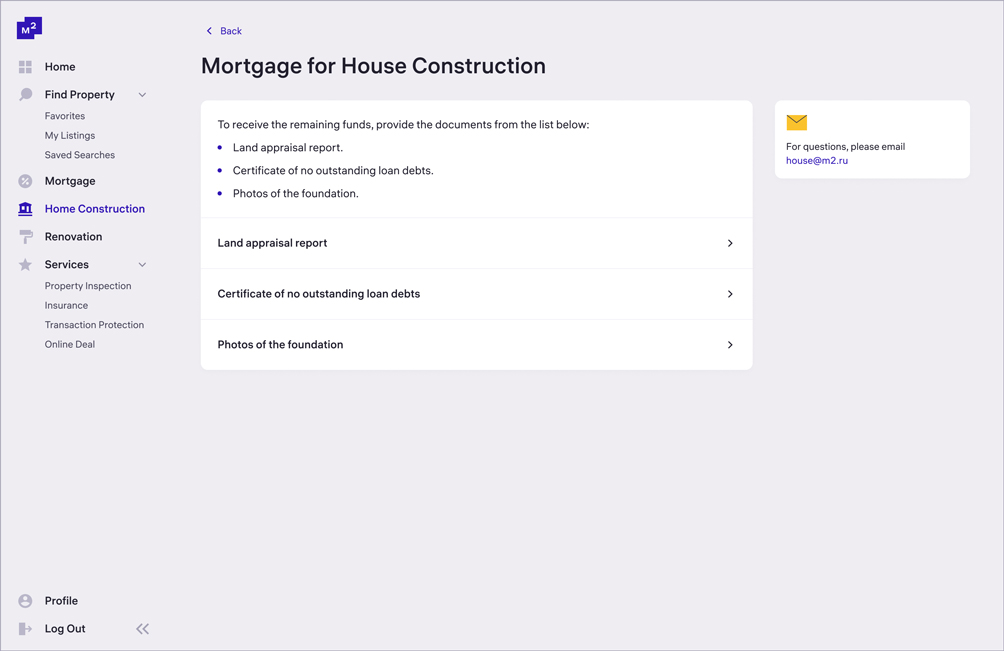
I continued searching for solutions and decided to forget about the chatbot, completely abstracting from it. I identified three main stages: the application form, the contract, the funds account, and the coordination of the work. It was necessary to ensure that the user clearly understood each stage. Therefore, I proposed a new algorithm for the front-end rendering of the product.

The new algorithm for the front-end rendering of the product.
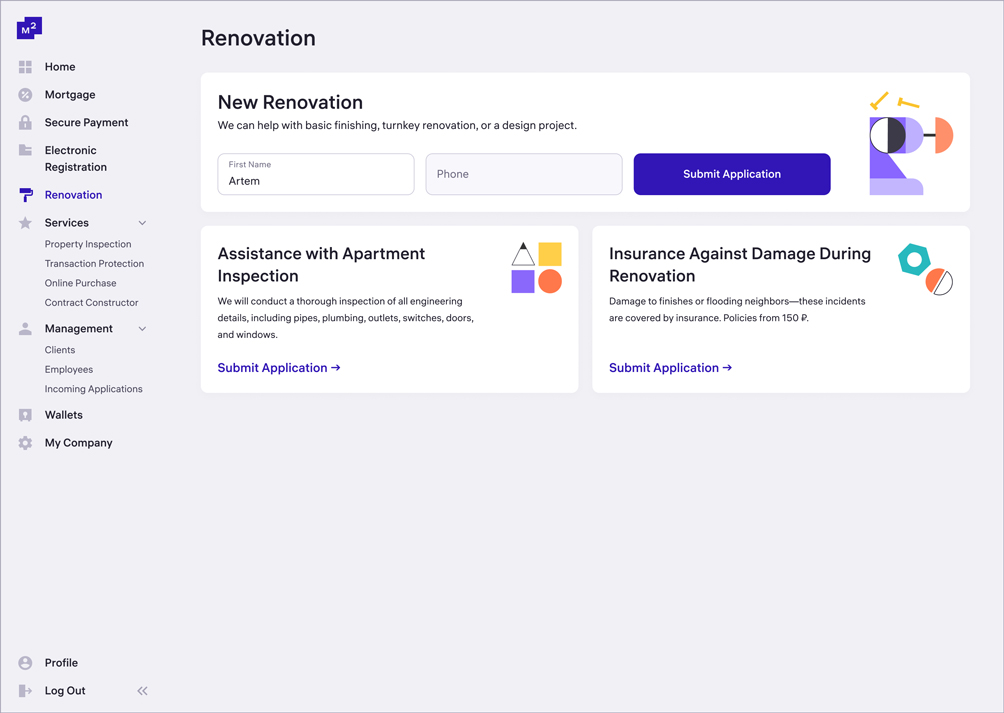
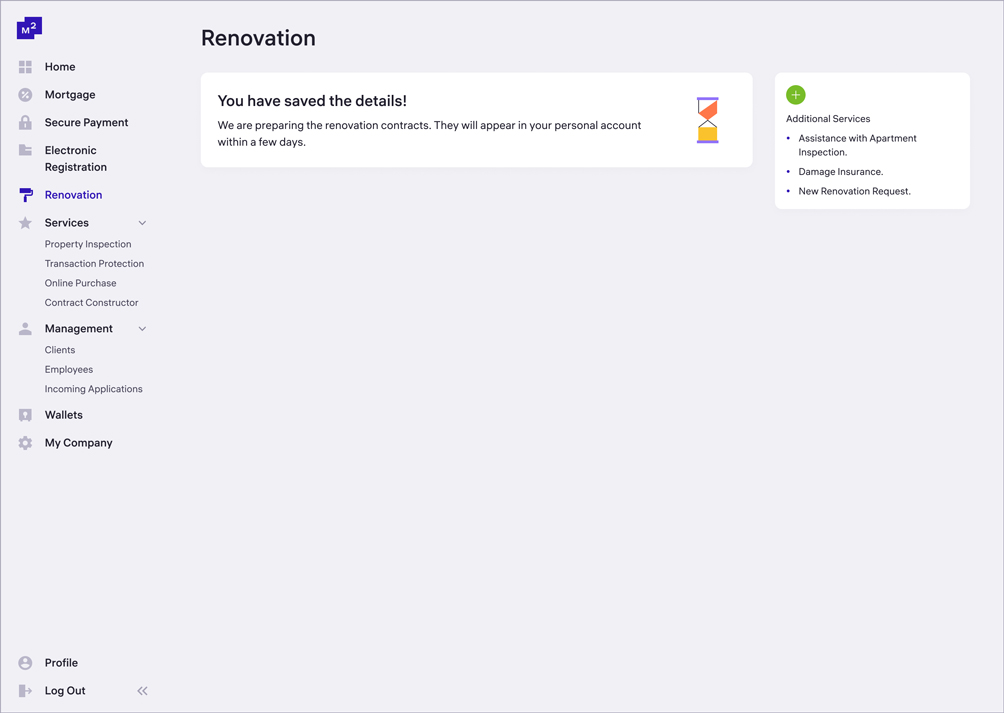
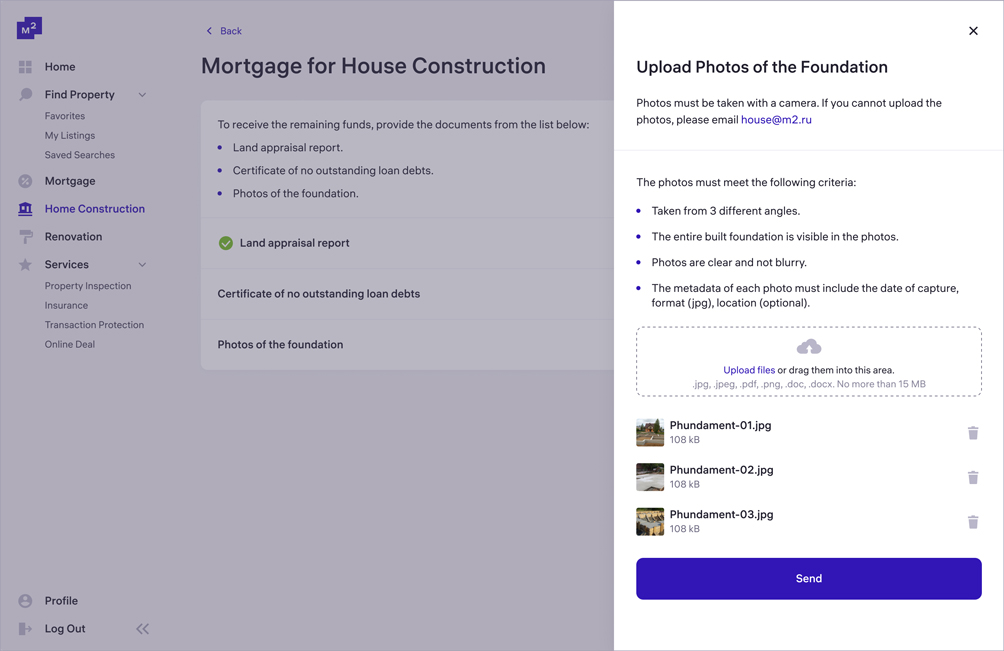
The essence of this algorithm is to show the user only the screen they need at a particular moment: a new client can only leave a request for renovation; a client who wants to know the cost fills out a questionnaire to calculate the estimate; a client who wants to work with us fills out a form to create a contract, and so on. This solution proved excellent during testing, so we moved it into development.
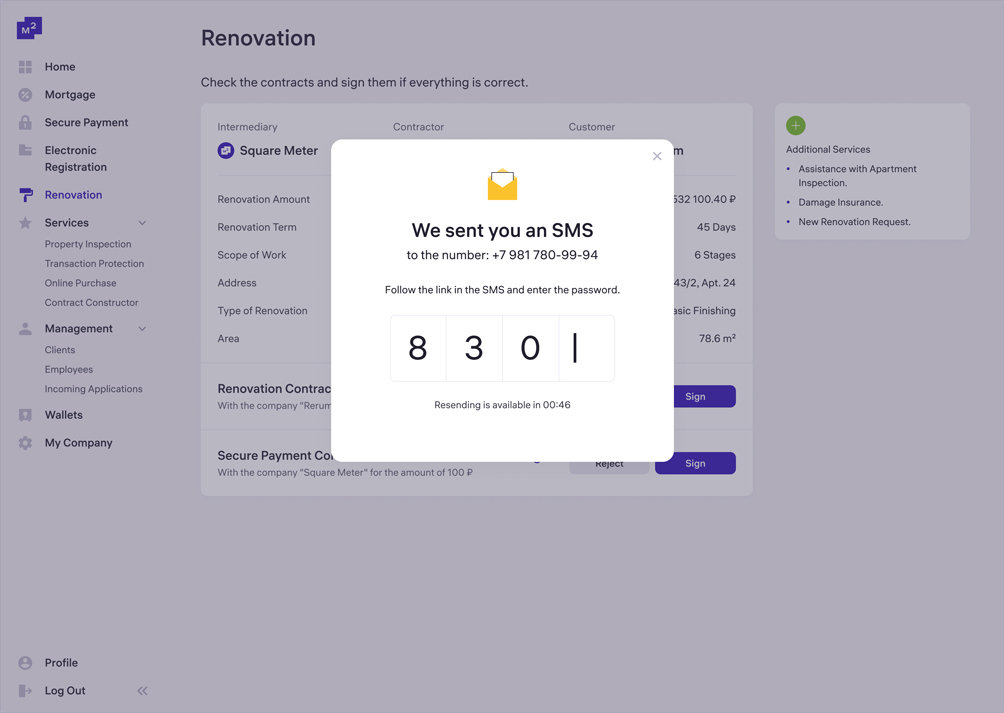
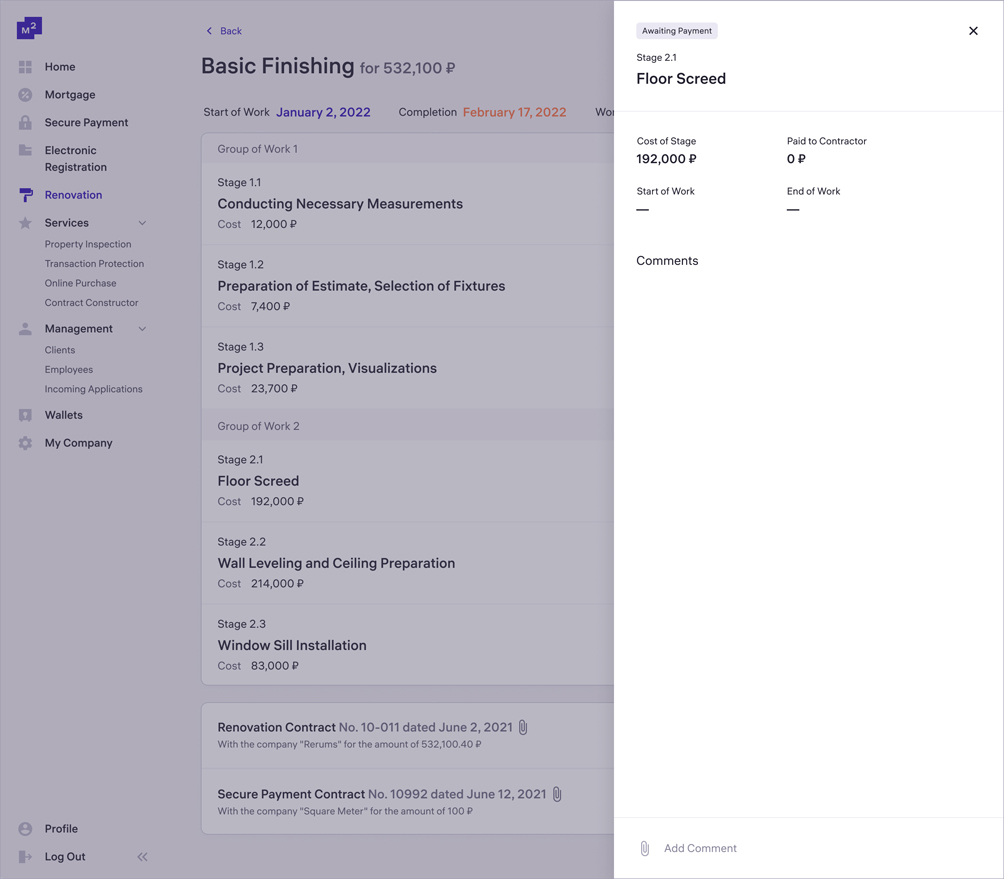
The third version: we show only what the user needs at a particular stage.
The company’s corporate identity is built around the strength of slab-like forms and the solidity of rectangles, which visually reflect the company’s name.
Our team in product practice incorporate accent colors that are warmer than navy blue to soften the otherwise strict style.
Our iconography and illustrations primarily feature sharp angles, but can occasionally include outlines or softer elements. Basic images can be combined to create versatile visual compositions.
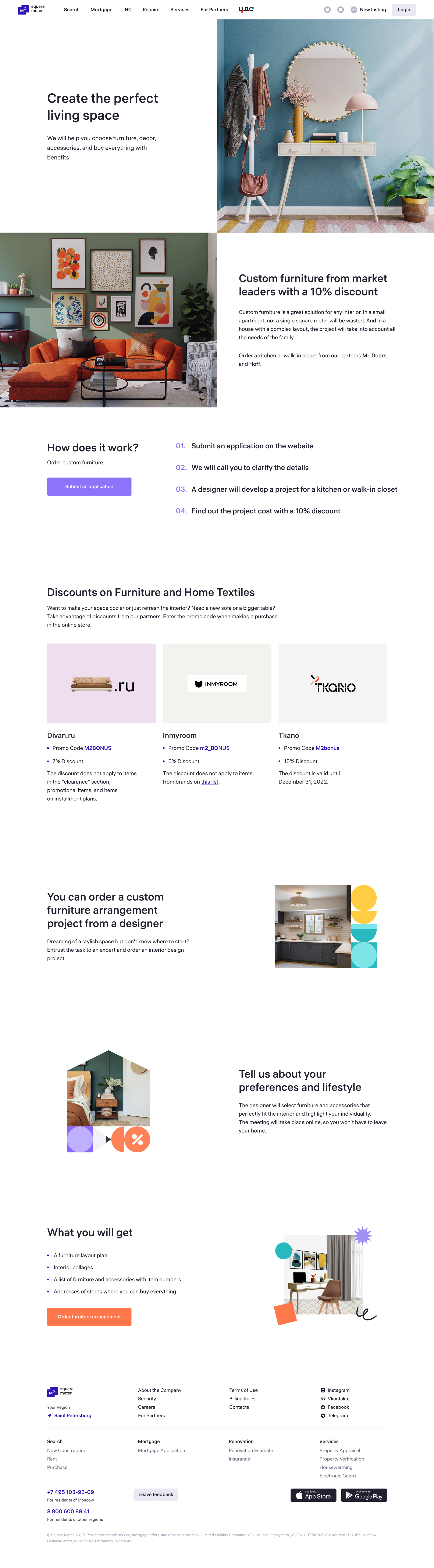
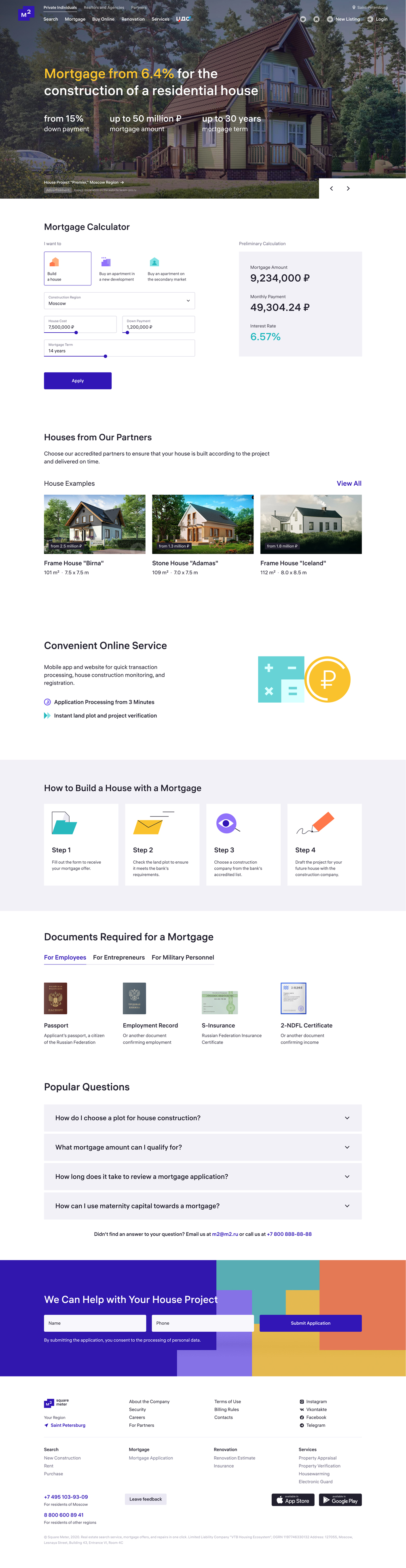
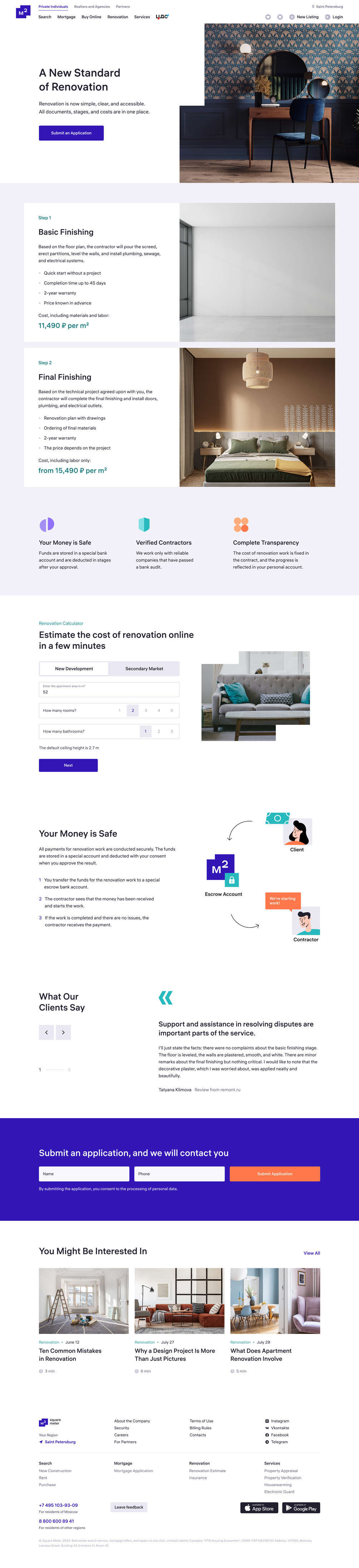
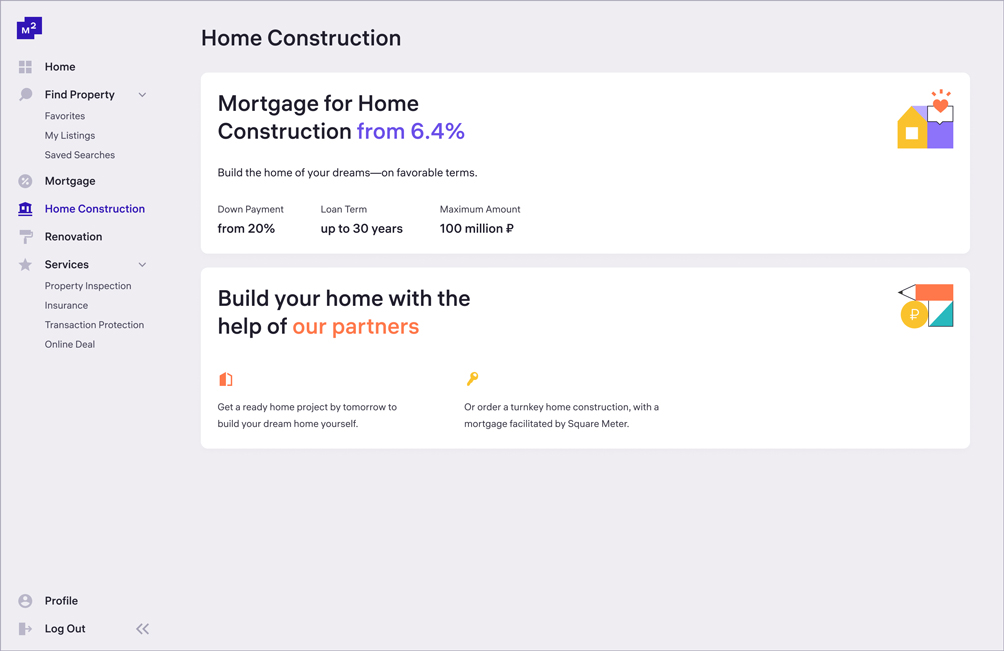
The main goal of the landing page is to introduce the client to the service’s description and benefits and encourage them to submit a request. All sections of the page are modular, allowing for the replacement of visual components and content. This flexibility supports A/B testing to identify the most effective solutions.
The service is designed based on user scenarios, taking into account the needs of all users: the client, back office employees, and the technical support team.
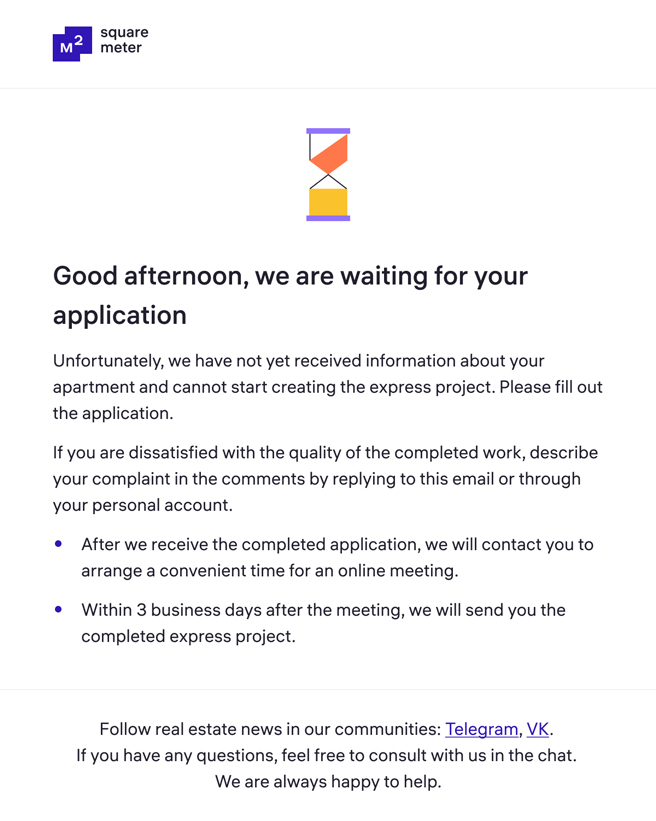
Emails play a crucial role in the service, aiding in registration, guiding users through scenario stages, providing necessary files, and documenting all correspondence with the service.