Back
Marketplace
Amazon
Voice of Client
Product Design
Back
Marketplace
Product Design
In May 2023, I received a test assignment to design the "Voice of Clients"—an update to the review mechanism in Amazon’s mobile marketplace. This page showcases my solution to that test assignment.
I successfully completed the test assignment, but at that time, I accepted a position with another company.
The test assignment description encouraged changes to the app’s UI, so I left some pages in their current design without modifications while I applied a new visual design to the updated pages.
At the beginning of the task, I reviewed articles and studies on customer reviews. These include works such as The Art of Asking Customers for Reviews and The Impact of Online Reviews on Attitude Changes.
A study conducted by Aliexpress in the section "What Motivates Users to Leave Reviews?" provided the following statistics: 44% of users leave reviews because of excellent product quality; 43% do so because they want to share their opinion; 38% because of low product quality; 31% are motivated by review bonuses; 25% have other reasons; and 19% don’t write reviews and likely never will.
From these articles, I identified key motivations that drive users to leave feedback:
Altruism
Altruism: Some users are motivated by a desire to help others. They derive satisfaction from knowing their review could assist another consumer in making an informed decision.
Reciprocity
Some users write reviews because they have benefited from others’ reviews and want to give back.
Vented Discontent
Negative experiences often compel users to leave reviews. These users may hope to warn others, vent their frustration, or seek remediation from the company.
Social Benefit
Users may be motivated to leave reviews to gain social status, visibility, or recognition within a community. This is often observed on platforms where users can achieve status through their reviews (e.g., Yelp Elite).
Incentives
Many companies offer incentives (such as discounts, points, or gifts) to encourage customers to leave reviews, which can be a strong motivator for some.
Personal Enjoyment
Some users enjoy writing and sharing their experiences, finding it fun or personally fulfilling.
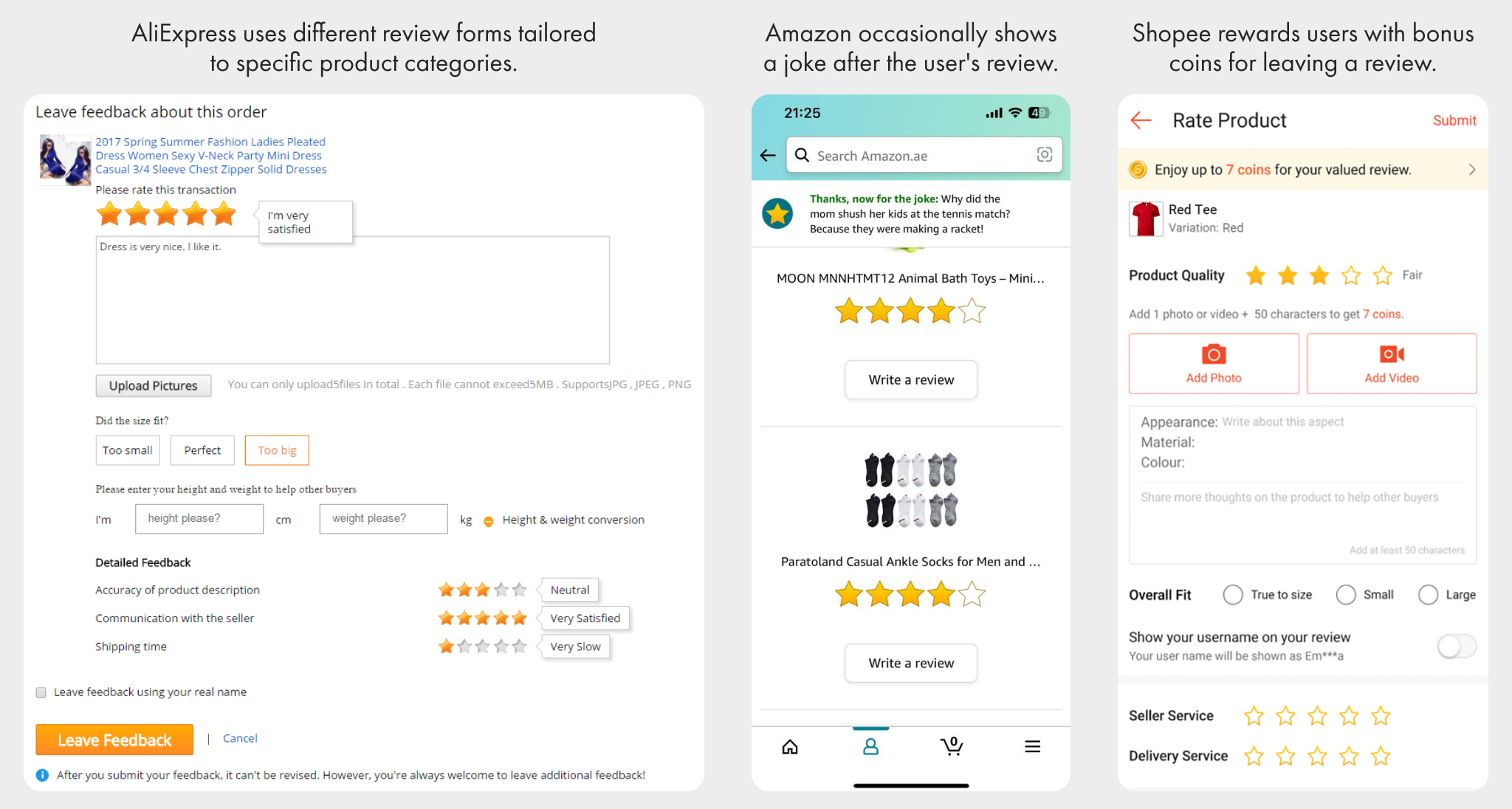
I analyzed both direct and indirect competitors, such as AliExpress, Rakuten, Shopee, Mercari, Yandex Market, and Ozon, to understand their strategies for encouraging users to leave reviews.
Key strategies include:
Gamification: Implementing achievements and levels to incentivize users to leave reviews.
Bonus Points: Offering rewards or points for submitting feedback.
Product Ranking by Reviews: Implementing a system that ranks products based on the number of reviews they receive. Products without reviews in certain categories are prioritized in the queue, followed by those with a higher number of reviews.
Additionally, successful marketplaces often:
Foster a Professional Community: They emphasize the importance of reviews as a valuable activity that helps customers find quality products and supports small businesses in their growth.
Ensure Review Integrity: They check reviews for honesty and accuracy.
Educate Sellers: They provide guidance to sellers on how to gather reviews ethically, without bribing customers, and how to monitor and respond to reviews effectively.
Provide Seller Tools: They offer sellers mechanisms to efficiently track and respond to customer reviews.
While Quora and Yelp aren’t marketplaces, they are excellent examples of platforms that effectively engage users who are eager to share their knowledge or feedback to benefit others. Their approaches offer valuable insights that could be applied to our task.
Here are a few key takeaways:
Progress Tracking
Quora features a stats page where users can see the number of views, upvotes, and shares their answers have received. This visibility motivates users to continue contributing to increase their impact. On Yelp, "Elite" users receive a badge displayed on their profile, serving as a status symbol that encourages them to write more and better reviews.
Status Levels
Yelp’s "Elite Squad" is a particularly motivating feature. Users who are exceptionally active and write detailed, personal, and balanced reviews may be invited to join this exclusive group. Benefits include invitations to special events, a distinctive badge on their profile, and other perks. This status incentivizes users to produce high-quality content regularly.
Both systems are effective because they tap into motivational elements like achievement, social interaction, competition, and recognition. These platforms encourage ongoing participation and high-quality engagement by rewarding and acknowledging users for their contributions.
Email After Purchase: Sending an email after a product purchase that prompts the customer to leave a review.
Push Notifications: Directing users to the feedback form via push notifications.
In-App Popups: Displaying a popup within the app encourages users to provide feedback.
Onboarding: Incorporating a step in the onboarding process that leads users to the review page.
Feedback widgets in emails include feedback options in various emails, such as promotional ones.
Order Tracking Page: Offering the opportunity to leave a review on the order tracking page.
Success Page: Prompt users to review a product on the success page after a purchase.
Dispute Resolution Module: Collecting reviews through the dispute resolution module (as seen on AliExpress).
Based on the data collected, I’ve developed several strategies to motivate users to leave reviews:
Provide Incentives: Offering a small incentive, such as a discount on a future purchase, entry into a prize draw, or access to exclusive content, can motivate users to leave reviews. It’s important to emphasize ethical practices, ensuring customers understand you’re looking for honest feedback, not just positive reviews.
Make the Review Process Easy: A complicated or time-consuming review process can deter participation. The submission process should be simple and optimized for mobile devices.
Avoid Annoying Review Requests: Timing and context are key. For example, you could request feedback on a product waiting page or a success screen during a repeat purchase. Testing different scenarios can help identify the most effective moments to ask for reviews.
Create a Review Contest: A contest can spark interest in leaving reviews. Ensure that it’s fair and random so that the quality of the review doesn’t affect the chances of winning.
Build a Community: Foster a community of expert customers who help others by sharing their experiences, thereby supporting small businesses. Monitoring reviews for authenticity is essential; a flood of fake reviews could erode trust in the system.
Additional Considerations:
Enable Anonymous Feedback: Some users may prefer to leave reviews anonymously, so offering this option can encourage participation.
Separate Ratings for Delivery and Product Quality: Differentiating between these aspects can provide more accurate and useful feedback.
Simplify the Evaluation Process: The review process should be as easy and intuitive as possible, guiding users through evaluating product quality and other characteristics without overwhelming them.
After reviewing the Amazon app and assessing how best to integrate the new mechanics into the existing interface, I began the implementation process. I adjusted the application’s appearance while keeping its underlying logic unchanged.
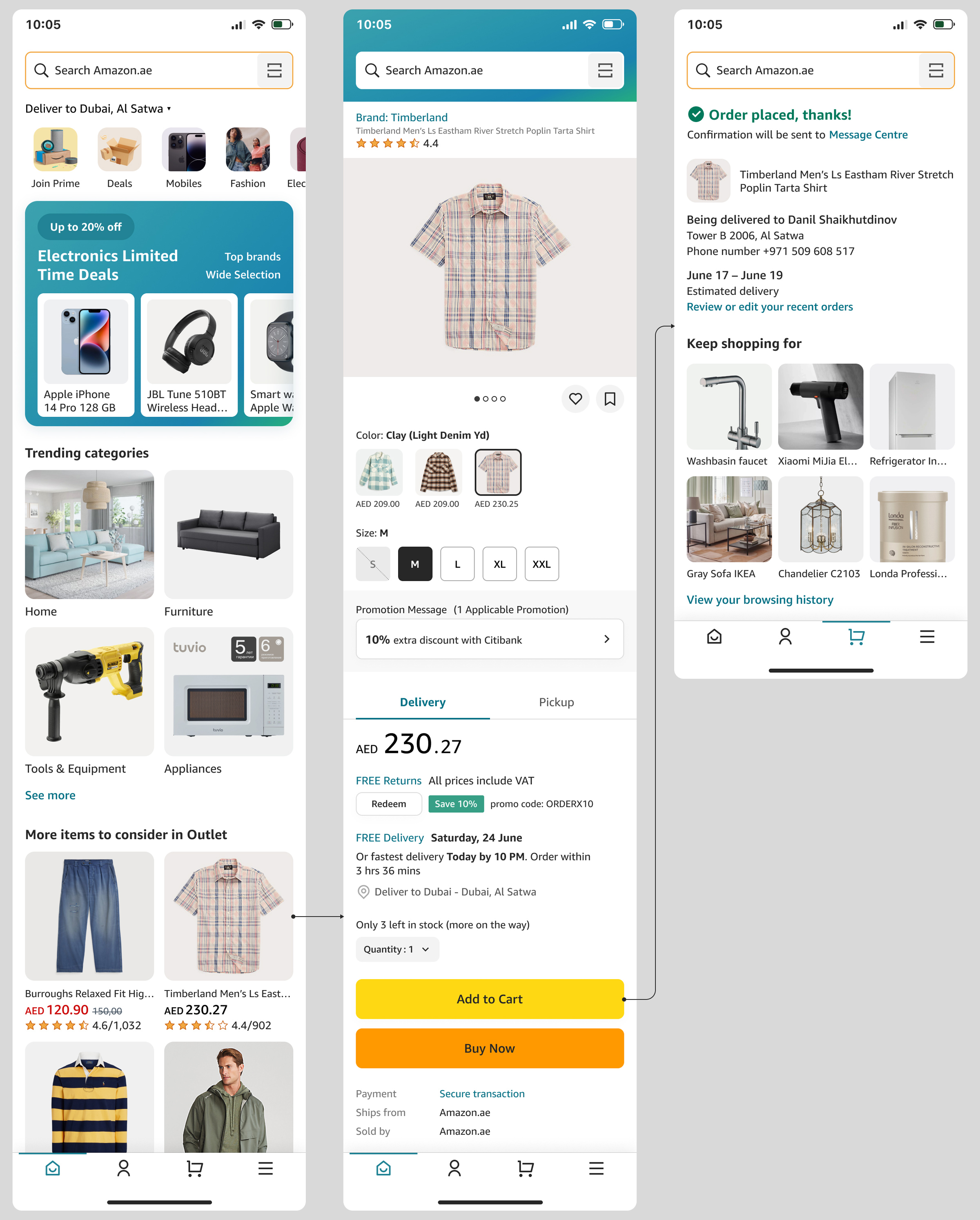
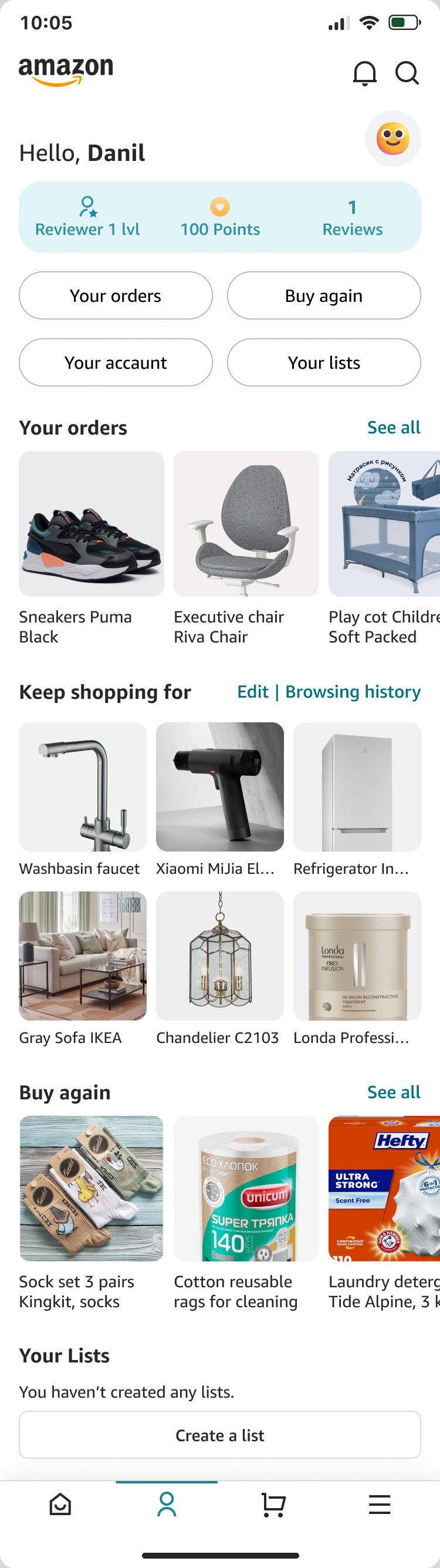
Purchasing a product for new users without an order history remains unchanged.
Immediately after delivery, the user is prompted to rate the delivery experience. This step also remains the same. I believe it’s too soon to ask the user to evaluate the product at this stage since they haven’t had enough time to use it.



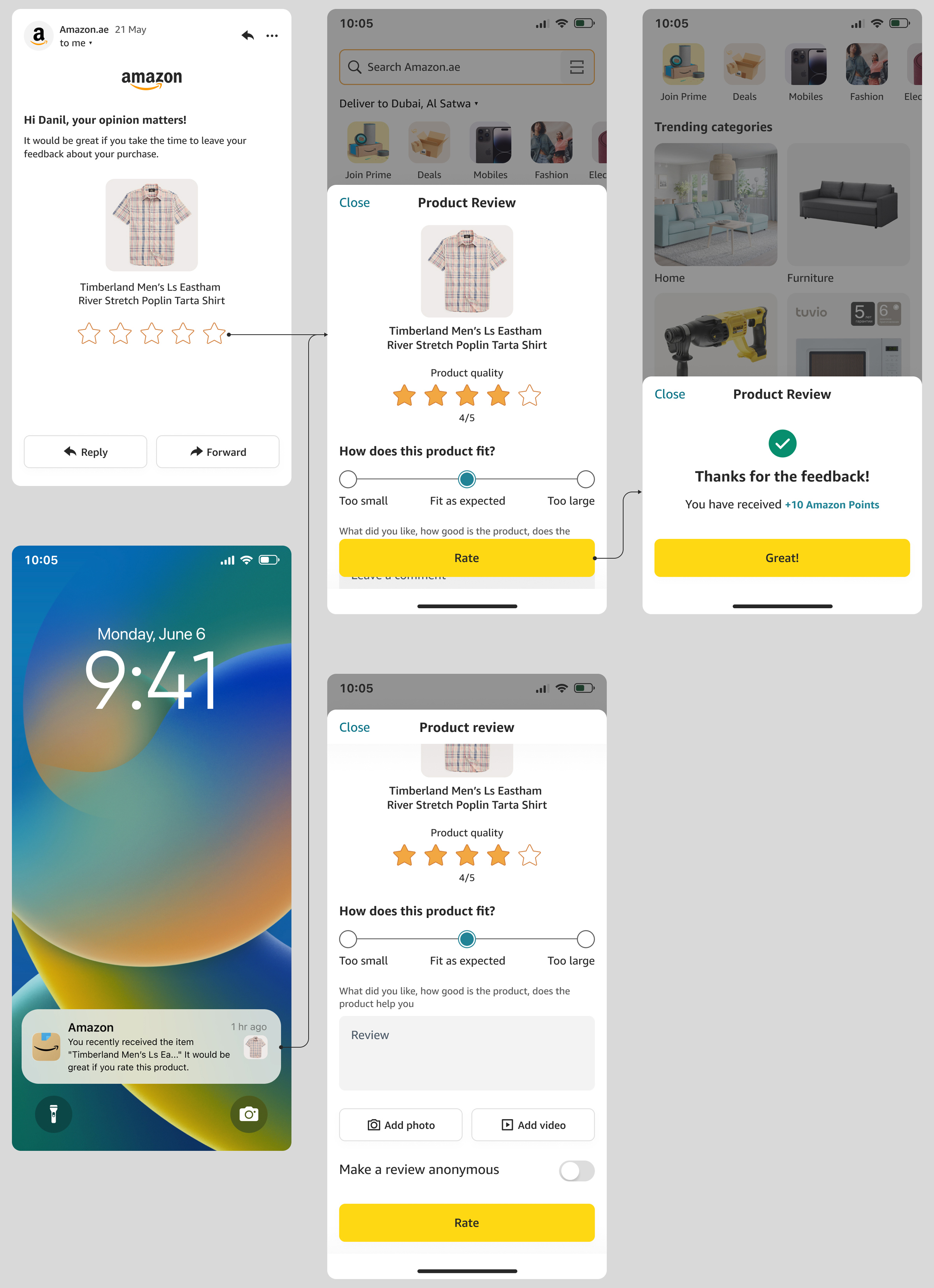
A month after the purchase, the user receives an email and a push notification asking them to rate the product. On iOS, the feedback form expands to cover the entire modal window (this is convenient because if the user doesn’t want to rate the product, they can quickly swipe the curtain down). On Android, this form opens directly as a modal window.
Once the user has clicked on the stars, the floating "rate" button appears. The user can either submit a rating without a comment or expand the form to leave a comment, or add a photo or video. This approach on iOS helps streamline the process.
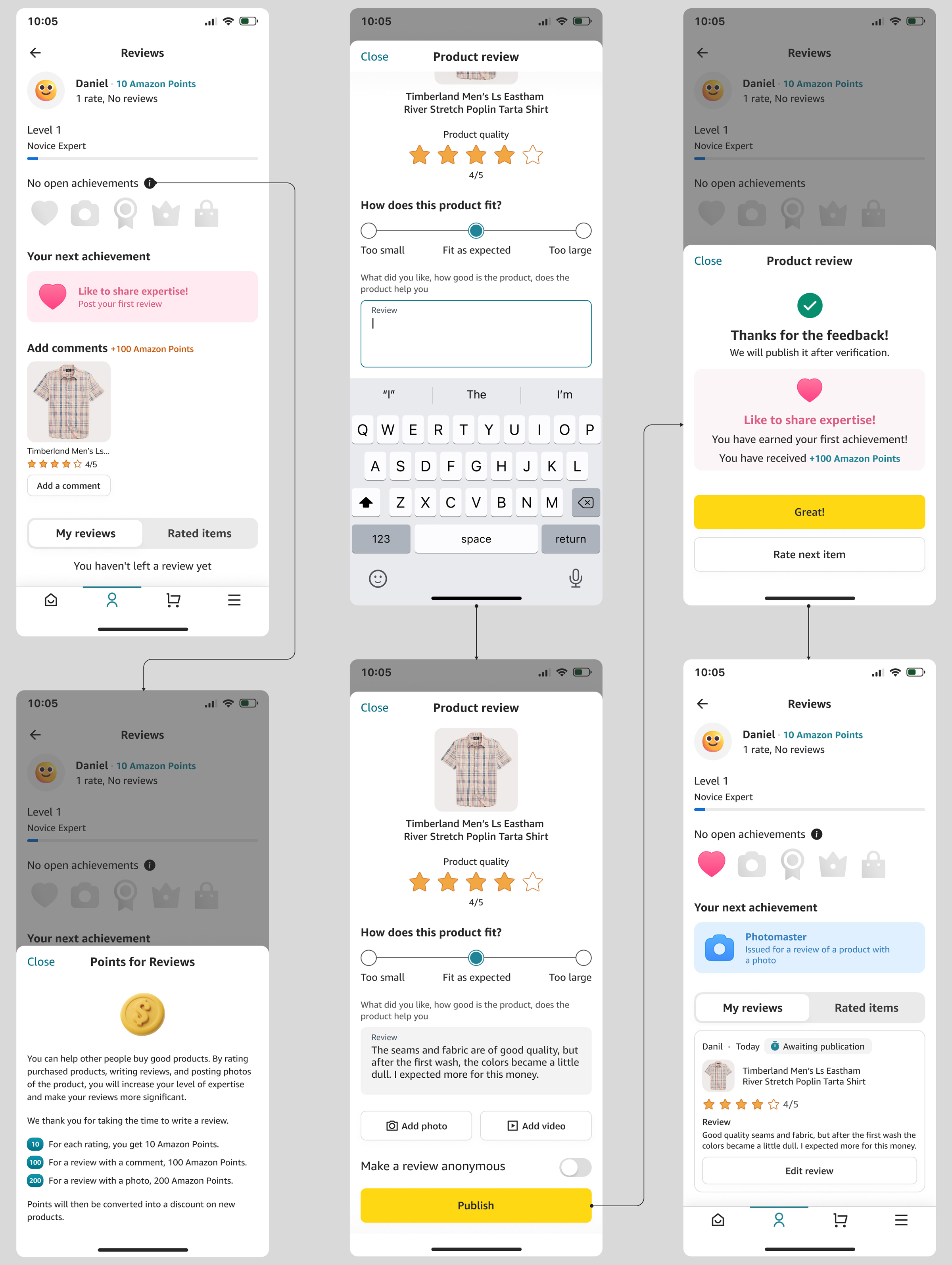
The profile page now has a dynamic line showing the user’s expertise level, which leads to a page containing all their reviews and related information.
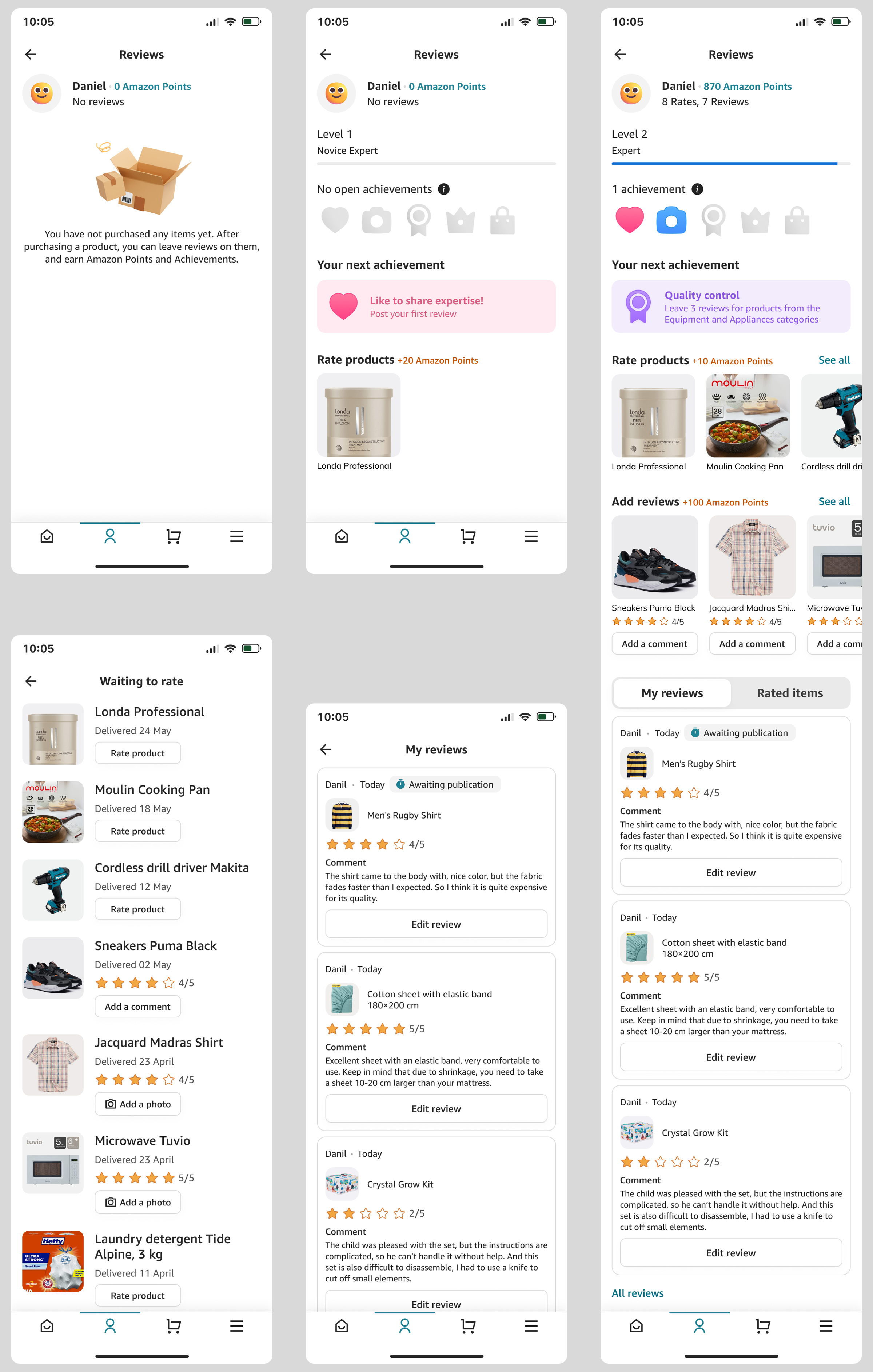
The reviews page shows all the ratings and reviews the user has submitted. It also provides details of the bonus program, including how many Amazon Points can be earned for reviews and which achievements can be unlocked.
In our case, the user rated the purchase without leaving a comment, which is fairly common. On the reviews and achievements page, products will remain awaiting a review. Clicking the "leave a comment" button brings up our interface with the rating and text field ready for input.
A new button has been added to the dynamic string for the ordered item. If the item hasn’t been rated, the button prompts the user to provide a rating. If there’s a rating but no review, it invites the user to leave a comment. And if there’s a review but no photo, it suggests adding one. The key is to present these options without intruding, leaving it entirely up to the user.
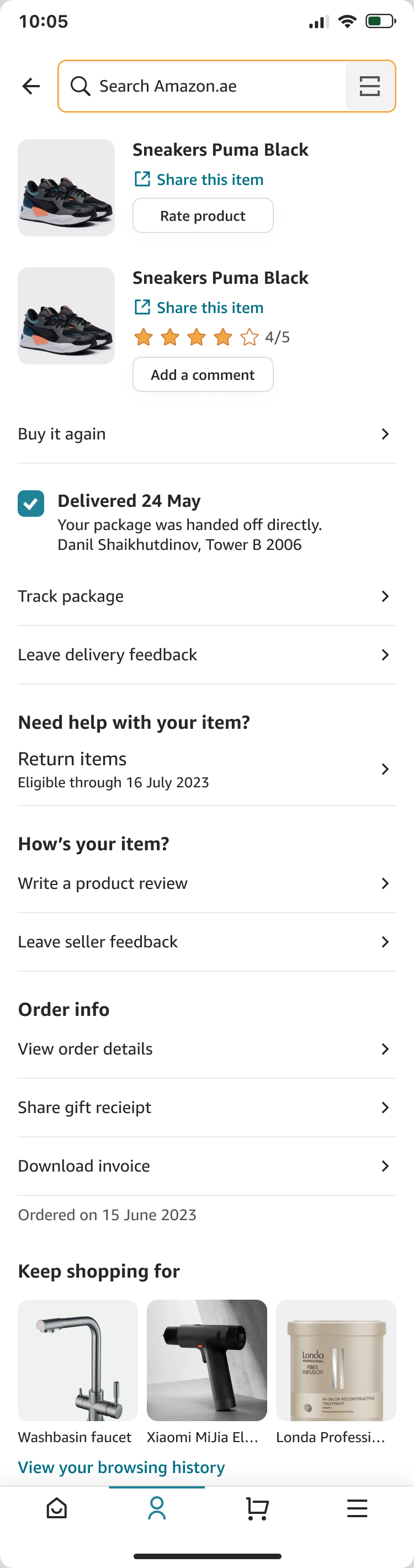
I also considered ways to encourage the user to leave a review, such as while waiting for their order. The option to leave a review appears on the order page once the user has purchased the product. Additionally, a section for products awaiting review is displayed on the order tracking page, and items for review are mentioned in the delivery notification email. These prompts should not annoy or distract the user from their primary task.



The reviews page evolves as the user’s number of purchases, ratings, and reviews increases. The page is structured to clearly explain the bonus program’s rules and present items for quick review.
We can introduce users to our reviews program with a banner and modal windows that explain how it works and encourage participation. In the future, we could even hold competitions for the best reviews.
The iOS design uses a dynamic curtain to display the feedback form, offering a quick and convenient process: users who don’t want to leave a review can swipe it away, and if they rate the item, the review fields and submit button will appear. On Android, a standard full-screen modal window will be used instead of a sliding panel.






The content of the feedback form is dynamic and varies based on the product and the type of feedback we want to gather. This approach allows flexibility—we can test different content and see how it performs in practice. If products are waiting for review, they will be displayed in the success window, enabling the user to quickly move on to another product for evaluation.


I conducted a few quick tests of the developed design, and the results revealed some valuable insights. One finding was that users may want to return a product after reviewing it, which could be addressed in future updates. Additionally, displaying the number of points users earn by providing a detailed review of the item card might be useful.
Testing confirmed that the core mechanism, embedding a new page for product ratings and accessing it from the profile page—proved effective.
I would focus on refining the bonus points system, developing engaging and relevant achievements, and improving scenarios for product reviews, delivery feedback, and returns. I’d also explore ways to inform sellers how to use reviews effectively and experiment with different entry points and timings for product evaluations, among other enhancements.
Thank you for reviewing my work!